2023 年は主要ブラウザでの CSS のサポート状況が大幅に向上し、ウェブデザインの可能性が大きく広がりました。この記事では、それらの新たに使用できるようになった CSS の機能を踏まえたうえで、2023 年 12 月時点での個人的な CSS の書き方や方針をまとめます。
なお、2023 年の CSS の包括的なまとめとしては、Chrome for Developers の以下の記事が、デモも充実していて読み応えがあります。
前提
見出し「前提」この記事における CSS の書き方や考え方は、新規プロジェクトにおける起点にはなりますが、原則として、そのプロジェクトの前提条件・制約条件が優先されます。
例えば、ウェブサイトのガイドラインに相当するものが存在すればそちらを優先しますし、想定されるユーザの閲覧環境に応じて CSS の書き方を変化させることもあります。
Baseline
見出し「Baseline」Baseline は、W3C の WebDX Community Group が主導する、ウェブプラットフォームにおける特定の機能のブラウザでのサポート状況(互換性)を把握しやすくするための取り組みです。
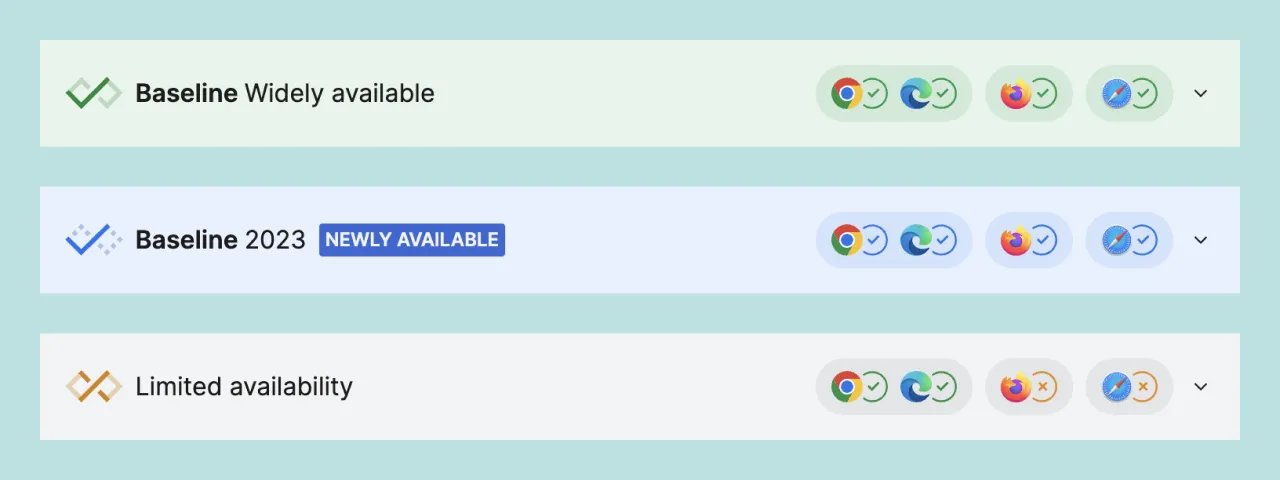
2023 年 5 月に開始し、12 月からは以下の 3 つの分類にアップデートされました。

- Widely available: すべての対象ブラウザでサポート(30 ヶ月以上)
- Newly available: すべての対象ブラウザでサポート(30 ヶ月未満)
- Limited availability: 限定的なサポート
対象ブラウザは以下が該当します。
- Safari(macOS、iOS)
- Firefox(デスクトップ、Android)
- Google Chrome(デスクトップ、Android)
- Microsoft Edge(デスクトップ)
これらのウィジェット(バッジ)は、MDN や Can I use で表示されますが、すべてのページに含まれているわけではありません。また、Baseline に定義されていたとしても、特定の環境ではアクセシビリティ上の問題などが発生する可能性があります。
結局のところケースバイケースなので、Baseline は参考程度にとどめます。
- Introducing Baseline | web.dev(外部リンクを開く)
- Baseline 2023 | web.dev(外部リンクを開く)
- Baseline's evolution on MDN | MDN Blog(外部リンクを開く)
プロパティの記述順
見出し「プロパティの記述順」プロパティの記述順については、先日のブログ記事で CSS 仕様のモジュールごとにグループ化してから並べるルールを作りました。
モジュールの並び順
- Cascading and Inheritance
all - Generated Content
content、quotes - Positioned Layout
position、insetなど - Anchor Positioning
anchor-name、position-anchorなど - Containment Module
conatiner、containなど - Display
display、order、visibility - Grid Layout
grid、grid-comumnなど - Flexible Box
flex、flex-flowなど - Box Alignment Module
gap、align-content、jusitify-contentなど - Float
float、clear - Multi-column Layout
conatiner、containなど - Overflow
overlfow、text-overflowなど - Overscroll Behavior
overscroll-behaviorなど - Masking
clip、maskなど - Box Sizing
box-sizing、inline-size、block-sizeなど - Box Model
margin、paddingなど - Backgrounds and Borders (border)
border、border-radiusなど - Shapes
shape-outsideなど - Images
object-fit、image-renderingなど - Lists and Counters
list-style、counter-resetなど - Tables
table-layout、border-collapseなど - Color Adjustment
color-schemeなど - Backgrounds and Borders (background)
background、background-colorなど - Color
color、opacityなど - Compositing and Blending
mix-blend-mode、background-blend-modeなど - Fragmentation
box-decoration-breakなど - Writing Modes
writing-mode、directionなど - Fonts
font-family、font-sizeなど - Inline Layouts
line-height、vertical-alignなど - Text Module
text-align、white-spaceなど - Text Decoration
text-decoration、text-shadowなど - Ruby Annotation Layout
ruby-positionなど - Filter Effects
filterなど - SVG's Presentation
fill、strokeなど - Scroll Snap
scroll-snap-type、scroll-snap-alignなど - Scrollbars Styling
scrollbar-color、scrollbar-width - Basic User Interface
outline、resize、pointer-eventsなど - Motion Path
offset-pathなど - Viewport
zoom - Transforms
transform、translateなど - Will Change
will-change - Transitions
transitionなど - Animations
animationなど - Scroll-driven Animations
animation-range、scroll-timelineなど - View Transitions Module
view-transition-name
基本的にはこのルールを踏襲しますが、ウェブサイトのガイドラインの有無や、CSS ファイルを共同編集するかどうかといった条件に応じて、ルールの必要性や内容を都度検討します。
関連リンク
見出し「関連リンク」プロパティの記述順の詳細やルールを徹底する方法については、以下の記事で説明しています。
論理プロパティと値
見出し「論理プロパティと値」論理プロパティ
見出し「論理プロパティ」従来の物理プロパティではなく、論理プロパティを優先させます。
具体的には、margin-top や width のような物理プロパティではなく、margin-block-start や inline-size を優先させます。
/* 🙁 Not Recommended */
.foo {
max-width: 600px;
max-height: 20em;
margin-top: 40px;
padding-right: 20px;
padding-left: 20px;
}
/* 👍 OK */
.foo {
max-inline-size: 600px;
max-block-size: 20em;
margin-block-start: 40px;
padding-inline: 20px;
}理由としては、書字方向が異なる状況でもなるべく情報を得られるようにすることと、CSS Grid Layout や Flexbox、コンテナクエリのように、比較的新しい CSS の機能は論理的な指定が前提となっているためです。
.foo {
container-type: inline-size;
display: grid;
align-items: start;
justify-items: end;
}例外として、overflow-block、overflow-inline のように現時点ではブラウザのサポートが十分ではない論理プロパティについては、代わりに物理プロパティを使用するか、@supports によるフォールバック指定で対応します。
また、意図的に物理プロパティを使用するケースも考えられるので、無条件に論理プロパティを強制するわけではありません。
繰り返しになりますが、この記事での CSS の書き方や方針は、あくまでも現時点での個人的な考え方になりますので、広く推奨するものではありません。
論理値
見出し「論理値」論理プロパティ同様に、物理値ではなく論理値を優先させますが、実際に使用するプロパティは多くありません。
/* 🙁 Not Recommended */
.foo {
text-align: right;
}
/* 👍 OK */
.foo {
text-align: end;
}関連リンク
見出し「関連リンク」論理プロパティと値については、以下のページを参考にしました。
- CSS logical properties and values | MDN(外部リンクを開く)
- CSS Logical Properties and Values Level 1 | W3C(外部リンクを開く)
スコープの管理
見出し「スコープの管理」CSS スコープの管理方法は導入するフレームワークによって変わります。
フレームワークやライブラリの機能によって、コンポーネント単位でスコープが確保される場合には、セレクタ名について深く考える必要はありませんが1、それ以外の場合には、従来の BEM や FLOCSS をベースとした命名規則を採用します。
ただ、各種ブラウザで @scope 規則のサポートが十分になれば、将来的には @scope をベースとした書き方に変わっていくかもしれません。
関連リンク
見出し「関連リンク」@scope 規則については、以下の記事が参考になります。
- Limit the reach of your selectors with the CSS @scope at-rule | Chrome for Developers(外部リンクを開く)
- CSS @scope | 12 Days of Web(外部リンクを開く)
カスケードレイヤー(@layer)
見出し「カスケードレイヤー(」@layer 規則を使用したカスケードレイヤーでは、レイヤーごとにグループ化することで、スタイルの優先順位を制御しやすくなります。
ただ、基本的にはレイヤー化されていないルールセットと、@layer で囲われているレイヤー化されたルールセットとがあった場合、前者のレイヤー化されていないセレクタが優先されます。
.foo {
padding: 0;
background-color: lightgreen;
}
@layer example {
.foo {
padding: 40px;
background-color: lightblue;
}
}つまり、CSS リセットなどのベースとなるスタイルがレイヤー化されていなければ、スタイルを上に積み上げること(カスケードを管理すること)が難しくなります。
そのため、カスケードレイヤーが設定されていない既存サイトに、@layer 規則を使用する可能性は低いですが、新規サイトや大幅なリニューアルを実施する場合には、CSS 設計の方針に応じてカスケードレイヤーの導入を検討します。
関連リンク
見出し「関連リンク」@layer 規則については、以下の記事が参考になりますが、@layer のみならず !important を使ったときのカスケードのルールも理解することができます。
- A Complete Guide to CSS Cascade Layers | CSS-Tricks(外部リンクを開く)
- The Future of CSS: Cascade Layers (CSS @layer) | Bram.us(外部リンクを開く)
ネスト(CSS Nesting)
見出し「ネスト(CSS Nesting)」ネスト記法(CSS Nesting)については、Safari でサポートされたのが 16.5 からと比較的最近であり、個人的には導入するモチベーションも高くないため、積極的に使うことはありません。
Sass を使用する場合でも、以下の理由よりネスト記法には消極的でした。
- ネストが深くなるとコードの可読性が悪くなる
- セレクタの検索がしづらくなる
- CSS の詳細度が高くなる(複雑になる)
ただ、要素の状態を表したり、@media 規則のような at-rules を記述するケースでは、ネスト記法を使用することでコードが整理することができるので有効だと考えています。
/* 🙁 Not Recommended */
.foo {
/* ... */
.bar {
/* ... */
.baz {
/* ... */
}
}
}
/* 👍 OK */
.foo {
&:hover {
/* ... */
}
&[aria-pressed="true"] {
/* ... */
}
@media (min-width: 600px) {
/* ... */
}
}この方向性を具体化するものとして、前述の「スコープの管理」の関連リンクで挙げた Miriam Suzanne 氏の記事の、@scope は BEM における block-element の関係で、ネスト記法は element--modifier の関係を表現するのに優れているという説明がしっくりきました。
While
@scopeis excellent at expressing theblock-elementrelationship, nesting is still the clear choice for theelement--modifierrelationships, like pseudo-classes.
いずれにしても、ネスト記法を実案件で使用するのは控えます。
2024/01/15 追記
上記のように考えていたのですが、HTML Web Components を使用するときには、ネスト記法で管理するのも有効な方法だと考えを改めています。
メディアクエリの比較演算子
見出し「メディアクエリの比較演算子」Media Queries Level 4 より、メディアクエリで比較演算子(=、<、<=、>、>=)を使用できるようになりました。
以下は従来の min-、max- 接頭辞を使用した例です。
@media (max-width: 600px) {
/* 横幅 600px 以下 */
}
@media (min-width: 601px) {
/* 横幅 601px 以上 */
}
@media (min-width: 601px) and (max-width: 800px) {
/* 横幅 601px 以上 800px 以下 */
}同様の指定を比較演算子に置き換えた例が以下です2。
@media (width <= 600px) {
/* 横幅 600px 以下 */
}
@media (width > 600px) {
/* 横幅が 600px より大きい */
}
@media (600px < width <= 800px) {
/* 横幅が 600px より大きく 800px 以下 */
}このように比較演算子を使用したほうが簡潔に記述できるのですが、Safari でサポートされたのが 16.4 からと比較的最近なのと、ほとんど書き方の違いでしかないので、当分は従来の min-、max- 接頭辞を使用します。
コンテナクエリ(@container)
見出し「コンテナクエリ(」コンテナクエリの導入によって、コンポーネントのコンテナ幅ごとにスタイルを切り替えるボトムアップのアプローチが可能になりました。

しかし、コンテナクエリを使用する場合、以下の点に留意する必要があります。
- デザイン担当者とのすり合わせが必要
- 検証方法を考える必要がある
- 同じ要素にコンテナクエリとメディアクエリを混在させない(一貫性を持たせる)
- DOM の構造が深くなる(基準となるコンテナ要素が必要)
window.matchMediaに相当するメソッドがない- レスポンスイメージに非対応
なお、コンテナクエリには、親要素や祖先要素のサイズに応じて子孫要素のスタイルを切り替える「Size Queries」と、スタイルに応じて子孫要素のスタイルを切り替える「Style Queries」がありますが、後者は現時点ではブラウザのサポートが十分ではありません。
関連リンク
見出し「関連リンク」コンテナクエリについては、以下の 3 つの記事で取り上げました。
Subgrid
見出し「Subgrid」CSS Subgird によって、親グリッドのトラックに紐づけることができるようになりました。特に、横並びのカードコンポーネントなどで活用できます。

CSS Subgrid は主要なブラウザでサポートされており、実案件で使用できる段階にありますが、まだ新しい機能ではあるので、ウェブサイトのユーザ環境のシェアや特性に応じて、フォールバックにも配慮しながら対応していきます。
関連リンク
見出し「関連リンク」CSS Subgrid については、以下の記事で実例を取り上げながら特徴や使い方を説明しました。
:has() 擬似クラス
この見出しのリンク:has() 擬似クラスは、Firefox 121 でサポートされたことで、主要なブラウザすべてで使用できる状態となりました。
こちらも Subgrid 同様に、まだ新しい機能であることを考慮し、フォールバックが可能な場合には使用する、非対応環境でも最低限の情報の取得を確保する、といった方針で考えています。
関連リンク
見出し「関連リンク」:has() 擬似クラスについては、以下の記事で 10 個のサンプルを取り上げながら、その仕組みや使い方を説明しました。
カラー指定
見出し「カラー指定」2023 年は CSS カラー指定に関する選択肢が大幅に増えました。
- LCH や Oklch などの HD(高解像度)カラースペース
color-mix()関数による混色- 相対的なカラー指定(Relative Color Syntax)
相対的なカラー指定(Relative Color Syntax)は、現時点では Firefox が非対応です。
ただ、どのように指定するかはデザイン次第であるので、ウェブサイトのデザインデータの作り方や、表現したいデザインの内容によります。
基本的にはデザインデータ内のカラー指定のまま CSS に反映しますが、状況に応じて記述方法を変更します。例えば以下のようなケースが考えられます。
- アルファを指定するときにカラー関数を使用する(例:
hsl(180 100% 23% / 10%)) - デザインシステムの配色設計で、スケールしやすい HSL、LCH、Oklch を使用する
- 鮮やかなグラデーションを表現するために HD カラースペースを使用する
関連リンク
見出し「関連リンク」CSS Color については、以下の記事にて、「CSS Color Level 4」で導入された新しいカラースペースの特徴について、色彩の理論もまじえつつ紹介しました。
Transforms
見出し「Transforms」transform プロパティの値として指定できる translate()、rotate()、scale() は、独立したプロパティである translate、rotate、scale を使用します。
/* 🙁 Not Recommended */
.foo {
transform: translateX(10%) rotate(45deg) scale(1.2);
}
/* 👍 OK */
.foo {
translate: 10% 0;
rotate: 45deg;
scale: 1.2;
}それぞれの値を管理しやすくなることに加え、transition プロパティによるアニメーションを個別に指定しやすくなり、パフォーマンスの観点からも優れているというメリットがあります。
関連リンク
見出し「関連リンク」独立した transform プロパティについては、以下の記事が参考になります。
アクセシビリティ
見出し「アクセシビリティ」ライトモード・ダークモードのスタイルを切り替える prefers-color-scheme や、ユーザの設定に応じてアニメーションを停止させたり緩和させる prefers-reduced-motion などの、ユーザの設定に応じてスタイルを切り替える指定については、基本的にはプロジェクトの要件に従います。
ただ、一部のユーザが利用したときに、めまい、吐き気、頭痛などの症状を引き起こす可能性があるアニメーションの場合には、prefers-reduced-motion によるアニメーションの無効化や緩和策の提案に加え、そもそもアニメーションが必要不可欠なのかを確認します。
それ以外の CSS に関連するアクセシビリティとしては、キーボード操作でフォーカスインジケータが隠れないようにする、また、リンクやボタンなどのインタラクティブな要素のターゲットサイズを確保するといった点に配慮します。
関連リンク
見出し「関連リンク」prefers-reduced-motion に対する考え方は、以下の記事を参考にしています。
- ユーザーのプリファレンスに応じて過度なアニメーションを無効にする「prefers-reduced-motion」 | Accessible & Usable(外部リンクを開く)
- 達成基準 2.3.3: インタラクションによるアニメーションを理解する | WCAG 2.1 解説書(外部リンクを開く)
おわりに
見出し「おわりに」この記事では、2023 年末時点の個人的な CSS の書き方や方針をまとめました。1 年前と比較すると確実に変わってきているのを感じています。
ちなみに、ここまで主要ブラウザでの CSS のサポートが進んだのは、ウェブブラウザの相互運用性を向上させるためのプロジェクトである Interop による功績が大きいでしょう。
すでに Interop 2024 も提案されており、2024 年 1 月には一般公開される予定です。
Interop の範囲は CSS にとどまりませんが、これらの動向をフォローしつつ、引き続き CSS の書き方をアップデートしていきたいと考えています。
脚注
-
例えば、本サイトでも導入している Astro であれば、コンポーネント単位で CSS のスコープがカプセル化されます(CSS とスタイル | Astro)。 ↩
-
ただし、ブラウザの解釈によってビューポートサイズに小数点が生じると両者の結果が異なる場合があります(2.4.4. Using “min-” and “max-” Prefixes On Range Features | Media Queries Level 4)。 ↩