このシリーズでは、ウェブサステナビリティの基本的な概念の説明や、ウェブ制作の現場において私たちが具体的にできることを紹介していきます。
前回のメディア編では、ウェブサイトが CO2 排出に大きな影響を与える要因となりうる、画像と動画の改善策をいくつか紹介しました。
今回は「設計・デザイン編」として、ウェブサステナビリティの観点から、情報アーキテクチャ(IA)と、ビジュアルデザインについて考えていきます。
情報アーキテクチャ(IA)
見出し「情報アーキテクチャ(IA)」情報アーキテクチャの領域は広範に及びますが、この記事では、ウェブサイト全体の構造設計やナビゲーション設計、ラベル設計、画面設計について考えていきます。
ウェブサイトを適切に設計することで、情報の見つけやすさや、使いやすさ、わかりやすさが向上し、ユーザ体験を高めることができます。
この「見つけやすさ」「使いやすさ」「わかりやすさ」は、WCAG における、「知覚可能」「操作可能」「理解可能」の各原則とも共鳴するので、アクセシビリティを高めることにもつながります(逆もまた同様です)。
まずは、この情報アーキテクチャに関するサステナビリティの施策を考えていきます。
情報を見つけやすくする
見出し「情報を見つけやすくする」人々は、検索や情報収集に多大な時間を費やしています1。
ウェブ上で情報を収集する場合、キーワードを入力したり、UI を操作してページを遷移したり、閲覧する時間が増えるほど、データ転送量は大きくなり、多くのエネルギーが消費され、結果的に多くの CO2 が排出されます。
つまり、ユーザが求めている情報がすぐに見つけられるように設計することで、データ転送量や、デバイスの負担、サーバの負担は少なくなります。何よりもユーザの目的が短時間で達成されることで、時間の節約にもなり、UX やコンバージョンの向上にもつながります。
しかし、情報の探し方は 1 つではないため、多面的に考える必要があります。以下は、書籍『情報アーキテクチャ』で定義されている、情報を必要としているユーザの 4 つのモデルです。
- 1. 既知情報探索(known-item seeking)
探しているものは何か、どのように探せばよいかを知っている
- 2. 探求探索(exploratory seeking)
自分が本当に探しているものを把握していない、または探し方がわかっていない
- 3. 全数探索(exhausitive research)
特定のトピックについて、網羅的に情報収集したい
- 4. 再検索(refinding)
過去に見た情報を再び検索したい
加えて、WCAG においても、情報探索に関わる基準がいくつか存在しますが、「2.4.5 複数の手段 (レベル AA)」では、ユーザに複数の探索手段を提供することが求められています。
ウェブページ一式の中で、あるウェブページを見つける複数の手段が利用できる。ただし、ウェブページが一連のプロセスの中の 1 ステップ又は結果である場合は除く。
これらのさまざまなニーズを踏まえたうえで、ユーザが求めている情報にたどり着きやすくするナビゲーション設計を心がけます。
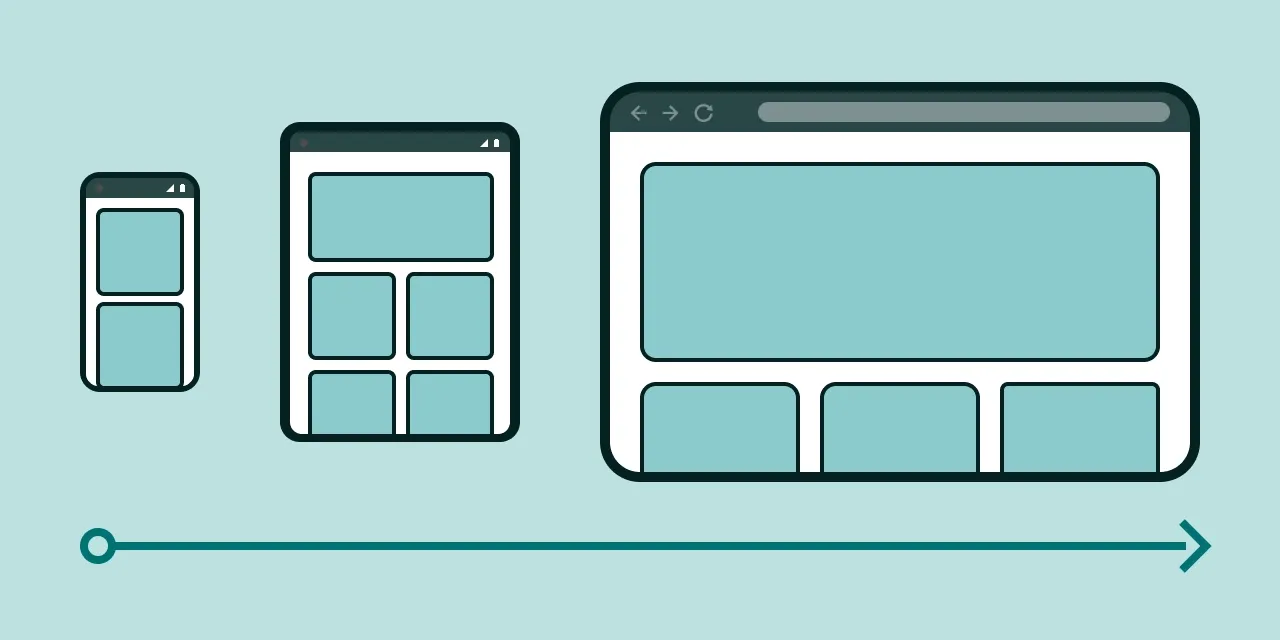
モバイルファーストではじめる
見出し「モバイルファーストではじめる」スマートフォンのように、スクリーンが小さく、処理性能が低い端末から設計を始めることは、デスクトップと比較すると、より厳しい制約が課されることを意味します。
それによって、スクリーンに収められる要素は限られ、優先順位が低いコンテンツや機能はふるい落とされ、サイトやページにとって何が重要なのかが明確になります。そこから、デスクトップなど、より大きなサイズのスクリーン向けに拡張していきます。
これは、Progressive Enhancement(プログレッシブエンハンスメント)のアプローチです。まずはコアな機能を特定し、可能な限り多くの環境で利用できるように実装したうえで、そこから機能を強化していきます2。

このように進めることで、優先度の高い情報が埋もれることなく、ユーザが目的を達成しやすいサイトを構築することが期待できます。
さらに、モバイルデバイスの性能や、不安定な通信環境をベースとして考えることで、よりパフォーマンスに優れた、エネルギー効率の高いサイトを構築することができます。
フォームの入力項目を必要最小限にとどめる
見出し「フォームの入力項目を必要最小限にとどめる」ユーザに入力させるフォームの項目数を、必要最小限にとどめることで、ユーザの認知負荷を軽減することにつながり、離脱率も低くなります。
特に、モバイルデバイスで項目を選択したり、文字を入力するのは面倒なため、まずはモバイルユーザの利便性を向上させることを意識します。
また、入力項目が少ないということは、プライバシーへの影響を小さくすることにもつながり、ユーザの不安を最小限にとどめます。同時に、サイトオーナーの観点からも、プライバシーポリシーやコンプライアンスとの整合性が取りやすくなります。
言い換えれば、必要以上に入力項目が多ければ、ユーザの不安が高まり、プライバシーを危険にさらすリスクも高まります。入力に時間がかかったり、途中で離脱してしまえば、無駄にエネルギーを消費することにもつながります。
加えて、入力項目が少ないということは、開発の難易度が下がり、コードのメンテナンスも容易になるので、経済面においても望ましいと考えられます。
ダークパターンを避ける
見出し「ダークパターンを避ける」ダークパターン、またはディセプティブパターン(deceptive pattern)は、ユーザが意図していないにもかかわらず、ミスリードを誘発して、商品を購入させたりサービスに登録させる、ウェブサイトやアプリ上での操作的なパターンのことを指します。
以下に、Deceptive Patterns (Brignull et al., 2023) に掲載されている、ダークパターンの典型例をいくつか抜粋します。
- Confirmshaming
- 選択するのをためらうようなラベルを使用することで、ユーザの行動を操作する手法
- Disguised Ads
- 通常のコンテンツと見分けがつかないように広告を偽装させて、インプレッションを稼ぐ手法
- Fake Social Proof
- 偽りのレビューやモニターの声、メッセージ(直近の注文数や閲覧数など)を表示して、不当に商品やサービスの信頼度を高める手法
- Hard to Cancel
- 登録や購読は簡単にしておいて、キャンセルする手続きを難しくする手法
- Nagging
- 通知の設定変更やニュースレターの購読などを、執拗に何度も要求する手法
- Preselection
- 事前にオプションを選択状態にしておくことで、ユーザの意思決定に影響を与える手法
- Visual Interference
- ビジュアルデザインを悪用して、視覚的に情報を隠したり、見えにくくしたり、偽装する手法
また、ダークパターンは、商品の購入やサービスの登録のみならず、記事タイトルの付け方や、サードパーティのサービスについても注意する必要があるでしょう。
記事タイトル
見出し「記事タイトル」インプレッションを稼ぐため、または個人の承認欲求を満たすために、本文の内容と比較して、記事タイトルが過激になることがあります。
例えば、周囲から取り残されることへの恐怖(FOMO)を逆手に取ったり、必要以上にあおったり、優良誤認を招く表現であったりと、心理学のテクニックを悪用した表現になっていないか注意しましょう。
サードパーティ
見出し「サードパーティ」ダークパターンは、広告配信サービスのようなサードパーティに含まれることもあります。自分が使っているサービスが提供する機能やコンテンツが、ダークパターンの手法を使用していないか、意識的にチェックする必要があります。
力には責任がともなう
見出し「力には責任がともなう」デザイナーは心理学の知識を踏まえることで、ユーザの行動をある程度コントロールすることができますが、力には責任がともなうことを忘れてはなりません。
これらのパターンによって、たとえ一時的に成果が生まれたとしても、中長期的に見ればブランド価値を毀損することや、法的リスクにもつながりかねません。無意識にダークパターンを採用することがないように、客観的な視点を維持する必要があります。
コンテンツ監査を実施する
見出し「コンテンツ監査を実施する」多くのウェブサイトでは、時間の経過とともに古くなったコンテンツの上に、新たなコンテンツが積み上がっていきます。
これらの古くなったコンテンツは、再び意味のあるものとしてブラッシュアップすることもできますし、時間が経っても価値のあるものであれば、そのまま残すという選択肢も考えられます。
しかし、時間経過によって価値が失われたコンテンツであれば、放置しておくだけでサーバの容量が無駄になります。不要なアクセスが発生すれば CO2 の排出量が増え、訪れるユーザの体験も損ないます。もし、そこに個人データが含まれていれば、プライバシーの問題にも発展しかねません。
コンテンツは追加することよりも削除することのほうが難しいので、ウェブサイトを構築する時点で、メンテナンスや有効期限(End-of-Life)の計画を立てておくことが理想的です。
ペースレイヤリングの概念を取り入れた設計
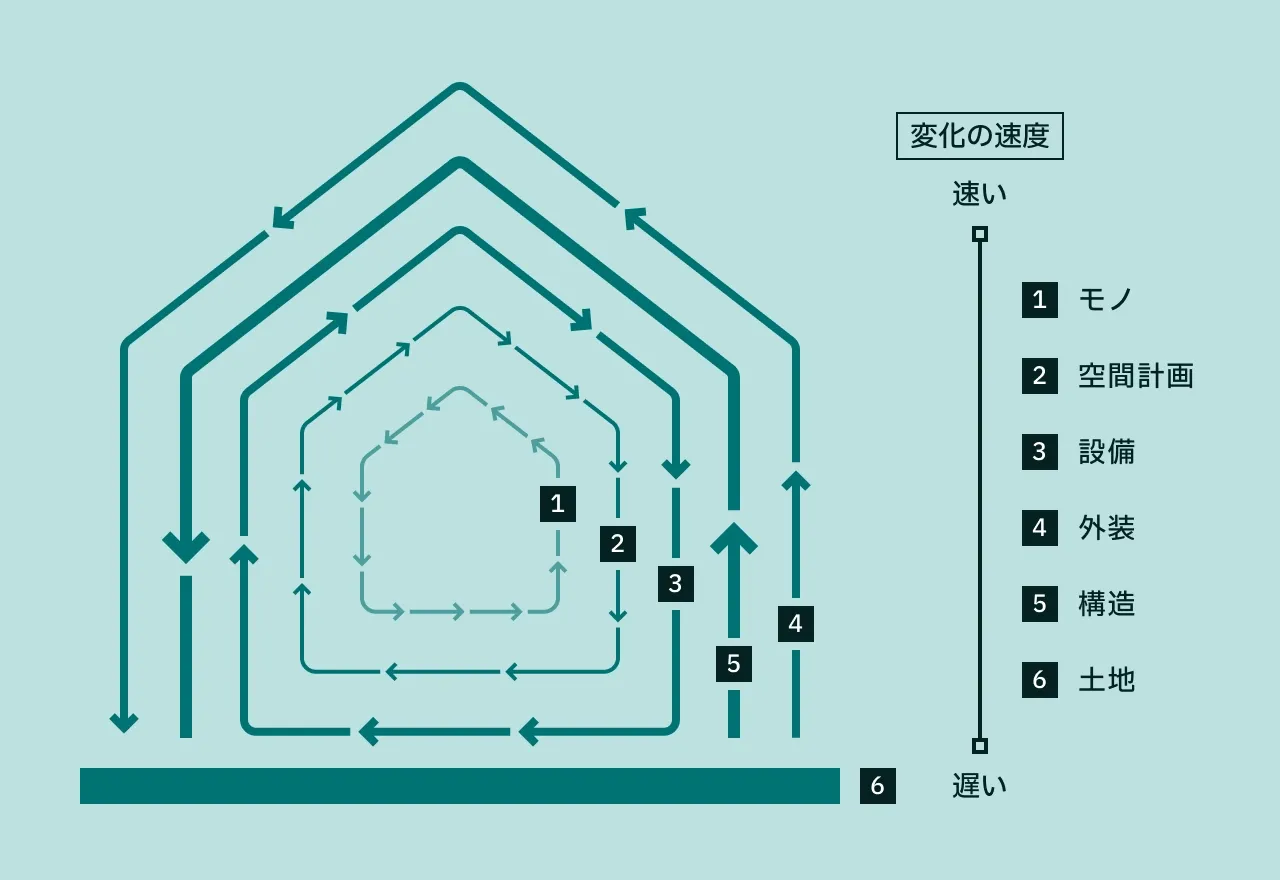
見出し「ペースレイヤリングの概念を取り入れた設計」コンテンツのメンテナンスや有効期限(End-of-Life)を考えるときに、「ペースレイヤリング(Pace Layering)」の考え方を応用できるかもしれません。
ペースレイヤリングとは、Stewart Brand によって提唱されたモデルで、建築物において変化が速い層(革新性)と、変化が遅い層(安定性)から構成されていることを示しました。

- モノ(Stuff)
- 空間計画(Space Plan)
- 設備(Services)
- 外装(Skin)
- 構造(Structure)
- 土地(Site)
このペースレイヤリングの考えをウェブサイトに取り入れて、変化の速さを意識して設計することで、建物設備の定期点検のように、耐用年数や有効期限に応じて、コンテンツやサイトの構造を見直すといった計画を立てることができます。
また、変化の遅い層は、一般的に変更が難しく、見直す機会も少ないため、より時間をかけて慎重に設計することが求められます。
コンテンツインベントリで管理する
見出し「コンテンツインベントリで管理する」コンテンツインベントリ(目録)は、スプレッドシートなどを用いて、ウェブサイト上のコンテンツを網羅的に管理するためのドキュメントです。

あらかじめ、コンテンツの担当者と分析を実施するタイミングを決めておき、例えば、ページごとに以下のような方針を決めていきます。
| 対応方針 | 内容 |
|---|---|
| 現状維持 | 現状から変更なし |
| 改修 | 機能の追加や改修 |
| 更新 | コンテンツの更新(機能改修は含まない) |
| 統合 | 他のコンテンツと統合する |
| 検索除外 | noindex を指定し、検索インデックスの対象外にする |
| 非公開 | 認証を設定する |
| 削除 | サーバからファイルを削除 |
このときの注意点としては、コンテンツの有効期限の基準を、公開日から経過した時間(新しいか、古いか)だけにすると、価値のあるコンテンツまで削除してしまうリスクがあるので、アクセス解析の結果を踏まえるなど、別の視点からの判断基準も用意しておいたほうがよいでしょう。
ビジュアルデザイン
見出し「ビジュアルデザイン」続いて、ビジュアルデザインについて考えていきます。
ここでのビジュアルデザインとは、デザインカンプを作成する段階で検討できる施策を想定していますが、場合によっては要件定義や画面設計、または実装段階で決まるものも含まれます。
ユーザを制御するデザインを避ける
見出し「ユーザを制御するデザインを避ける」ウェブは本来、オープンで柔軟性のあるメディアであり、ユーザの操作には寛容であるべきです。
ロバストネス原則(堅牢性原則)としても知られる、ポステルの法則(Postel’s Law)でも出力は厳格に、入力には寛容に
と述べられています3。
必要以上にユーザの注意を喚起したり、ブラウザが備えている機能を無効化することで、ユーザの自由を奪うようなデザインはできるだけ避けたほうがよいでしょう。
ユーザの操作をコントロールしたり、自由を奪うデザインとしては、以下が考えられます。
- スクロールジャック(スクロールハイジャック)
- スクロールバーの非表示や過度のカスタマイズ
- 操作を妨げるポップアップ表示(オーバーレイ、モーダル、インタースティシャル)
- 直感に反する履歴(
History)の操作 - カーソルの恒常的なカスタマイズ
- カーソルに追従するエフェクト
- フォーカスインジケータの非表示(
outline: none) - コンテキストメニュー(右クリック)禁止
- テキストの選択やコピー・ペーストの禁止
- 拡大・縮小操作の禁止
これらのパターンによって、ユーザが思うように操作できなくなり、目的を達成するまでの時間が長くなる(もしくは途中で離脱する)ため、必要以上に CO2 が排出量され、デバイス自体にも負担をかけることになります。
もし、必要不可欠だと思われる場合においても、その制御によってユーザ体験にどのような影響を与えるのかを考えてから、導入を検討したほうがよいでしょう。
アニメーションの必要性を検討する
見出し「アニメーションの必要性を検討する」ウェブデザインに効果的にアニメーションを取り入れることで、ユーザが効率的にタスクを進めたり、達成感や親近感を与えることができます。
例えば、何らかの操作に対する視覚的なフィードバックとして控えめなアニメーション(マイクロインタラクション)を取り入れることで、ユーザが確信を持てるようになり、迷うことなくタスクを進めることができます。
しかし、次に該当するアニメーションについてはいかがでしょうか。
- 自動で開始し、長く継続するアニメーション
- 画面の大部分を占める、動きの大きなアニメーション
- スクロール操作をトリガーとするアニメーション
サステナビリティとアクセシビリティ、そしてユーザビリティの観点から、必要不可欠でなければ避けたほうがよいですが、もし、これらのアニメーションを取り入れる場合には、合理的な説明ができるかを考えてみましょう。
サステナビリティの観点
見出し「サステナビリティの観点」アニメーションを実行することで CPU や GPU の負担が増えます。また、JS を使用する場合には、ファイルの読み込みや解析、実行のコストが上乗せされます。
特に、モバイルユーザへの影響は大きく、バッテリーの消費は早くなり、デバイス自体の寿命を縮めることにつながります。
ハイスペックなデバイスでは、一見すると問題ないアニメーションであっても、低スペックのデバイスでは大きな負担を与えることがあり、最悪の場合には情報を取得することすらできなくなるため、社会的公正の観点からも考慮すべき課題です。
アクセシビリティの観点
見出し「アクセシビリティの観点」アクセシビリティの観点からは、まず、WCAG の「2.2.2 一時停止、停止、非表示(レベル A)」の達成基準が該当します。この達成基準は「非干渉」の適合要件なので、基準に満たない場合、ページ全体の利用を妨げる可能性があります。
動き、点滅、スクロール
動きのある、点滅している、又はスクロールしている情報が、(1) 自動的に開始し、(2) 5 秒よりも長く継続し、かつ、(3) その他のコンテンツと並行して提示される場合、利用者がそれらを一時停止、停止、又は非表示にすることのできるメカニズムがある。ただし、その動き、点滅、又はスクロールが必要不可欠な動作の一部である場合は除く。
また、「2.3.3 インタラクションによるアニメーション(レベル AAA)」では、自動的に開始する場合ではなく、ユーザの操作にともなうアニメーションについての基準が用意されています。
アニメーションが、機能又は伝達されている情報に必要不可欠でない限り、インタラクションによって引き起こされるモーションアニメーションを無効にできる。
このとき考えたいのが、prefers-reduced-motion によるアニメーションの軽減または無効化や、アニメーションを一時停止するボタンを設置さえすれば、問題ないのかという点です。
ユーザは、初期設定のまま使用する傾向があること(デフォルト効果)に加え、機能自体を知らなかったり、即座に一時停止ボタンに気づかない可能性もあります。また、発症するまで自分がそのような疾患を持っていることに気づいていないケースも考えられます4。
これらの点を踏まえると、理想としては、デフォルトの状態でアクセシブルであるべきです。
ユーザビリティの観点
見出し「ユーザビリティの観点」ここでは、スクロールアニメーションに焦点を絞って、ユーザビリティへの影響を考えてみます。
ウェブサイトは、異なるシチュエーションで利用されるため、スクロールアニメーションが効果的に機能することは、それほど多くないのではないでしょうか。
例えば、以下のように、さまざまな環境からアクセスされることが考えられます。
- スクリーンやビューポートのサイズが異なる
- 操作方法が異なる(スワイプ、マウスホイール、キーボード操作 etc.)
- デバイスの性能が異なる
- 通信状況が異なる
さらに、人によってスクロールする速度は異なるため、その結果として、完全性の錯覚(The Illusion of Completeness)5を引き起こしたり、流し読みしたいユーザのニーズとの間に摩擦が生じることがあります。
そもそも、スクロールをトリガーとするアニメーションの実装には、リズム感が求められます。
ある要素をアニメーションさせると、全体のバランスを取るために周囲の要素にもアニメーションを加えたくなりますが、これらを心地よく感じられるようにアニメーションさせるには、音楽を奏でるようなセンスが必要とされます。
重要なのは、たとえそのアニメーションが完璧だとしても、あくまでも開発者の環境においてのみ成立しているということです。
これらのアニメーションは、ウェブデザインに付加価値を与える方法として定番化しており、エモーショナルな印象を与える表現として、追加したくなる気持ちはわかります。しかし、これだけ大きな負担やリスクがあり、多大な開発コストを投じてまで必要とされる表現なのかを検討するタイミングに来ているのではないでしょうか。
カルーセルを避ける
見出し「カルーセルを避ける」限られたスペースのなかで、複数の画像や動画を収める UI として、カルーセル(またはスライダー)は重宝されます。前述した情報ニーズでいうところの「探求探索(exploratory seeking)」に適したデザインだといえるでしょう。
しかし、カルーセルはファーストビュー(Above the fold)に配置されることが多く、その場合、Google が定めるパフォーマンスの主要な指標である、LCP、CLS、INP すべてに影響を及ぼす可能性があります。
- LCP(Largest Contentful Paint)
- LCP は、訪問時にビューポートに表示される最大の画像などのコンテンツを指します。特にカルーセルを自動再生で切り替わるようにしていると、スコアへの影響は顕著になります。
- CLS(Cumulative Layout Shift)
- CLS は、レイアウトシフトの影響度を指します。カルーセルのサイズが明示されていない場合には、JS の実行後にレイアウトが調整されるため、スコアが悪化する可能性があります。
- INP(Interaction to Next Paint)
- IPN はページ内のインタラクティブな要素の応答性を指します。JS の読み込みや解析に時間を要すると、スコアに大きく影響します。
これらのパフォーマンス上の影響に加えて、アクセシビリティ上の問題が発生しやすい点も、カルーセルを避けるべき理由として挙げられます。
もし、カルーセルを採用する場合には、アイテムの上限数を決めて、自動再生はできるだけ避けるのがよいでしょう。ファーストビューに表示するのであれば、前回の記事で説明した Fetch Priority API の使用を検討してみましょう。
ローディング画面を避ける
見出し「ローディング画面を避ける」ユーザが選択した操作の処理に時間がかかるときに、スピナーやインジケータを使用して処理中であることを表現することは、エラーや誤作動ではなく、正しい方向に進んでいることを伝えるための合理的な手段です。
しかし、ページ訪問時に全体を覆ったローディング画面を表示するのは、できるだけ避けたほうがよいでしょう。これらのローディング画面は、おもに以下の動機で実装されると考えられます。
- デザインを完全な状態で見せるため
- エモーショナルな演出のため
デザインを完全な状態で見せるため
見出し「デザインを完全な状態で見せるため」HTML のリクエストが開始して、画像や CSS、JS といったサブリソースがすべて読み込まれるまでの間、デザインされたローディング画面で覆い隠す手法が取られます。
その間、ユーザには自由が与えられず、途中まで読み込まれた情報にアクセスすることも許されず、ローディング画面が消えるのを待つか、ページを離れるしか選択肢がありません。
もし、ロードが完了してから表示された内容が、ユーザが求めているものと違う場合には、待たされた時間も、消費したエネルギーも無駄になってしまいます。
ユーザが内容を予測できない段階から、情報を覆い隠すべきではないでしょう。
エモーショナルな演出のため
見出し「エモーショナルな演出のため」サイトの世界観をエモーショナルに演出するために、アニメーションをともなうローディング画面を表示することもあります。
こちらも同様の理由で避けたほうがよいですが、必要不可欠な場合には、表示するのは一度だけにして、ページを遷移するたびに表示されないようにしたほうがよいでしょう。
また、演出を中断してコンテンツに移動できるように、スキップボタンを用意しましょう。
フォントの影響を最小限にとどめる
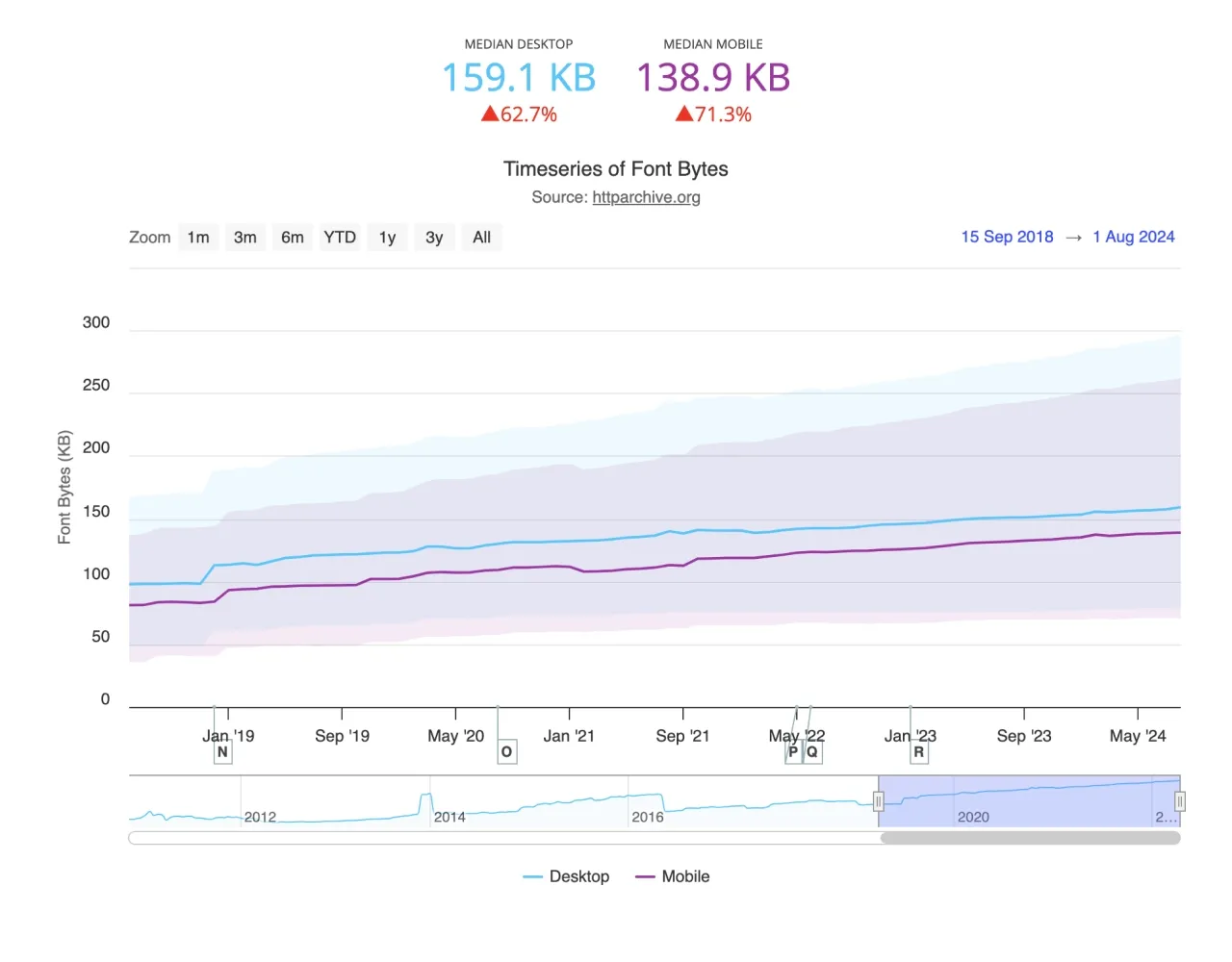
見出し「フォントの影響を最小限にとどめる」ウェブサイト上でのフォントファイルのサイズは年々増加する傾向にあります。以下は HTTP Archive による、フォントファイルのデータ転送量のチャートです。

2024 年 8 月時点では、デスクトップにおけるフォントファイルの平均的なデータ転送量は 159.1 KB で、モバイルページでは 138.9 KB です。
特に日本語サイトにおいては、欧文フォントと比較して、和文フォントのファイルサイズが格段に大きくなるという課題があります。そのため、見出しなどのポイントに限定してウェブフォントを使用し、本文はシステムフォントにするといった工夫が求められます。
ウェブフォントで考えられる施策は以下のとおりです。
- フォントファミリーやウェイトの数を最小限にする
- ウェブフォントをセルフホストする
- サブセット化してファイルサイズを小さくする
- ファイル形式を WOFF2 にする
- 複数のウェイトを使用している場合には、可変フォント(Variable Fonts)を検討する
- Google の CDN を使用する場合、フォントリクエストの最適化(
text=)を検討する - ブロック時間を最小にする(
font-displayにblockやautoを指定しない)
フォントをサブセット化したり(改変)、セルフホストする(再配布)場合には、ライセンスに抵触しないかどうかを確認する必要があります。
なお、Google Fonts がユーザの同意なく IP アドレスを収集していることにより、GDPR に違反しているという、2022 年 1 月のドイツの裁判所による判決もあり6、サードパーティのコードを読み込む場合には、プライバシーやコンプライアンスの観点からも注意が必要です。
カラー設計に配慮する
見出し「カラー設計に配慮する」OLED ディスプレイ(有機ディスプレイ)は、ピクセルが独立して発光するため、一般的にライトモードよりダークモードのほうが省電力につながります。
Nielsen Norman Group によるモバイルユーザビリティテストの結果7によると、ダークモードは以下の点で優れているとのことです。
- 眼精疲労の軽減
- バッテリーの節約
- 見た目の美しさ
- 視覚障害(白内障など)のあるユーザのアクセシビリティの向上
一方で、正常な視力を持ったユーザの場合には、ダークモードよりライトモードのほうがよく見えるという傾向があるため、両方のモードを用意して、任意でモードを切り替えられるようにするのが望ましいです8。
また、Google の調査によると、OLED ディスプレイでは、ブルーはレッドやグリーンよりも、およそ 25% ほど多くエネルギーを消費するとのことです9。
しかし、すべてのユーザが OLED ディスプレイが搭載されたデバイスを使用しているわけではありません。ブランドイメージや可読性を犠牲にしてまで配色を変更するリスクは大きいため、これらの情報を絶対視するのではなく、ケースバイケースで判断したほうがよいでしょう。
おわりに
見出し「おわりに」この記事では、ウェブサステナビリティの観点から、情報アーキテクチャ(IA)と、ビジュアルデザインについての考えを紹介しました。
地球環境に優しいウェブサイトの設計やデザインについて、一足飛びに思いを巡らせるのは難しいですが、これまで先人たちが築いてきた IA や UX の知識体系にヒントがありそうです。
まずは、ユーザが求めていることを理解することに努め、いかにして効率的にその目的を達成できるかを考え、同時に「力には責任がともなう」ことを自覚して、ユーザを操作したり制御したりすることのないウェブ空間をつくっていくことが大事なのではないでしょうか。
このことが前提条件であり、スタート地点ですが、ここから、よりよいウェブサイトを構築するにはどうしたらよいかを引き続き考えていきます。
参考文献
見出し「参考文献」本記事の作成にあたり、以下のウェブページや書籍を参考にしました。
- Web Sustainability Guidelines (WSG) 1.0 | W3C(外部リンクを開く)
- Sustainability | The 2022 Web Almanac(外部リンクを開く)
- Have you considered your content's end of life? | Sustainable Web Design(外部リンクを開く)
- Content Audit: A Step-by-Step Guide | Mightybytes(外部リンクを開く)
- Deceptive Patterns(外部リンクを開く)
- Dark Patterns Hall of Shame(外部リンクを開く)
- 10 Dark Patterns in UX Design and How to Avoid Them | Bejamas(外部リンクを開く)
- Top 10 Most Common Dark Patterns in UX and How to Avoid Them | Net Solutions(外部リンクを開く)
- Inclusive Design Principles(外部リンクを開く)
- The Ultimate Guide to Font Performance Optimization | DebugBear(外部リンクを開く)
- 浅野紀予「思想としてのペースレイヤリング」 | ÉKRITS / エクリ(外部リンクを開く)
- ユーザーのプリファレンスに応じて過度なアニメーションを無効にする「prefers-reduced-motion」 | Accessible & Usable(外部リンクを開く)
- 『UXデザインの法則』(著者:Jon Yablonski、訳者:相島 雅樹、磯谷 拓也、反中 望、松村 草也、出版:オライリージャパン)(外部リンクを開く)
- 『情報アーキテクチャ 第4版』(著者:Louis Rosenfeld、Peter Morville、Jorge Arango、監訳者:篠原 稔和、訳者:岡 真由美、出版:オライリージャパン)(外部リンクを開く)
- 『アンビエント・ファインダビリティ』(著者:Peter Morville、訳者:浅野 紀予、出版:オライリージャパン)(外部リンクを開く)
- 『IA100』(著者:長谷川 敦士、出版:ビー・エヌ・エヌ新社)(外部リンクを開く)
脚注
-
完全性の錯覚とは、ユーザが表示されているコンテンツはこれで完全に終わりであると感じているにもかかわらず、それより下にさらにコンテンツが存在する場合に発生する現象のこと(「スクロールフェードの基礎 | U-Site」を参照) ↩
-
Are you considering accessibility and energy efficiency when making color choices? | Sustainable Web Design ↩