新たなプロジェクト「MOJI-ROLL(モジロール)」を公開しました。
このプロジェクトについて
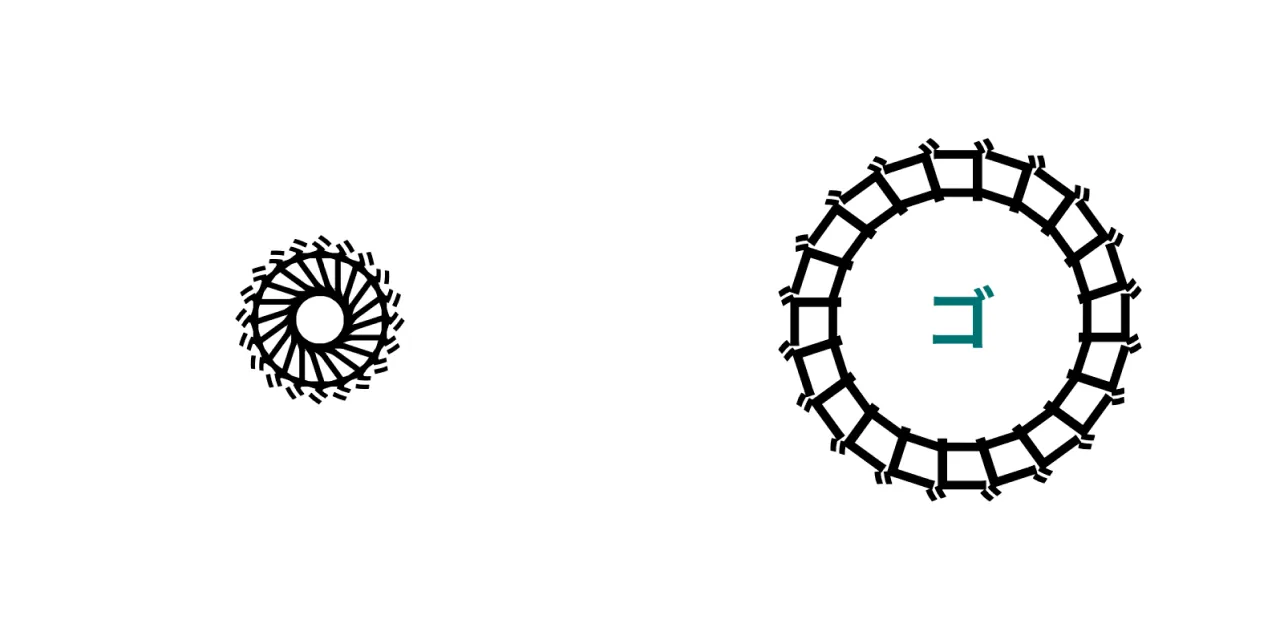
見出し「このプロジェクトについて」このプロジェクトは、カタカナ・ひらがなの各文字を CSS で円形に配置し、その形状やパターンを楽しむデザインプロジェクトです。
通常の状態では文字が重なり合っているため、それが何の文字なのかを認識するのは困難ですが、ホバーやタップ、フォーカスすると文字が外側に広がり、中心にその文字が表示されます。

アイデアの着想
見出し「アイデアの着想」本サイトのリニューアルを実施しているときに「デザインの参考に」と購入したのが、BNN から出版された『幾何学パターンづくりのすべて』でした。

この書籍では、非対称なアルファベット 1 文字(「g」や「f」など)を基本のエレメントとして用い、リピートパターンの作り方がわかりやすく説明されているのですが、Illustrator や Figma を使いながらパターンを作っていくと、意外な模様が出来上がり、創造性が刺激されます。

このような文字を使ったパターンの面白さを何となく形にしたいと思っていたところで出会ったのが、Jhey Tompkins 氏による「Circular text with CSS?」という記事で、SVG や CSS によって円形に沿ってテキストを配置する手法を紹介しています。
この記事のデモでは「dat.gui」というパラメータを調整できるライブラリが使われており、円形に配置されているテキストを自由に変更できるのですが、ここに「あああああ…」の文字を入力したときに、本プロジェクトの着想を得ました。
- 現在「dat.gui」はメンテナンスが止まっていますが、「lil-gui」というライブラリに移行できます。
- Tompkins 氏の「3D CSS Plane」という CSS のデモも面白いので一見の価値ありです。
ネーミングの由来
見出し「ネーミングの由来」「MOJI-ROLL(モジロール)」というネーミングは、文字どおり、文字(MOJI)を回転(ROLL)させて円形に配置することに由来します。
建築家のル・コルビュジエが考案した寸法システム「Modulor(モデュロール)」の響きに似ているのも採用の決め手です。
音の響きが似ているだけで、モデュロールのシステム(黄金比やフィボナッチ数列)を取り入れているわけではありません。
今後追加したい機能
見出し「今後追加したい機能」やりたいことはほぼ実現できたので、ひとまず完成ですが、現状は表示される文字がシステムフォントなので、Google Fonts に切り替えられる機能を追加しようと考えています。
ただ、環境(システムフォント)の違いによって見え方が変わるのも、それはそれで面白いと思っているので、初期状態はシステムフォントのまま変更せず、セレクトメニューから任意に変えられるようにする予定です。
加えて、文字を自由に入力して変更できる機能も検討中です。