本サイトのヒーローエリア(メインビジュアル)を改修しました。これまでのバージョンを振り返りながら、コンセプトや HTML、CSS の実装内容を説明します。

過去バージョンの振り返り
見出し「過去バージョンの振り返り」本サイトは 2023 年の 1 月末にリニューアルしました。
この時点では情報発信ができるプラットフォームをつくることを優先していたため、ヒーローエリアのクオリティについては、ある程度妥協していました。コピーも「細部までこだわったコーディングでさまざまな課題を解決します」と、曖昧で理念が感じられないメッセージでした。

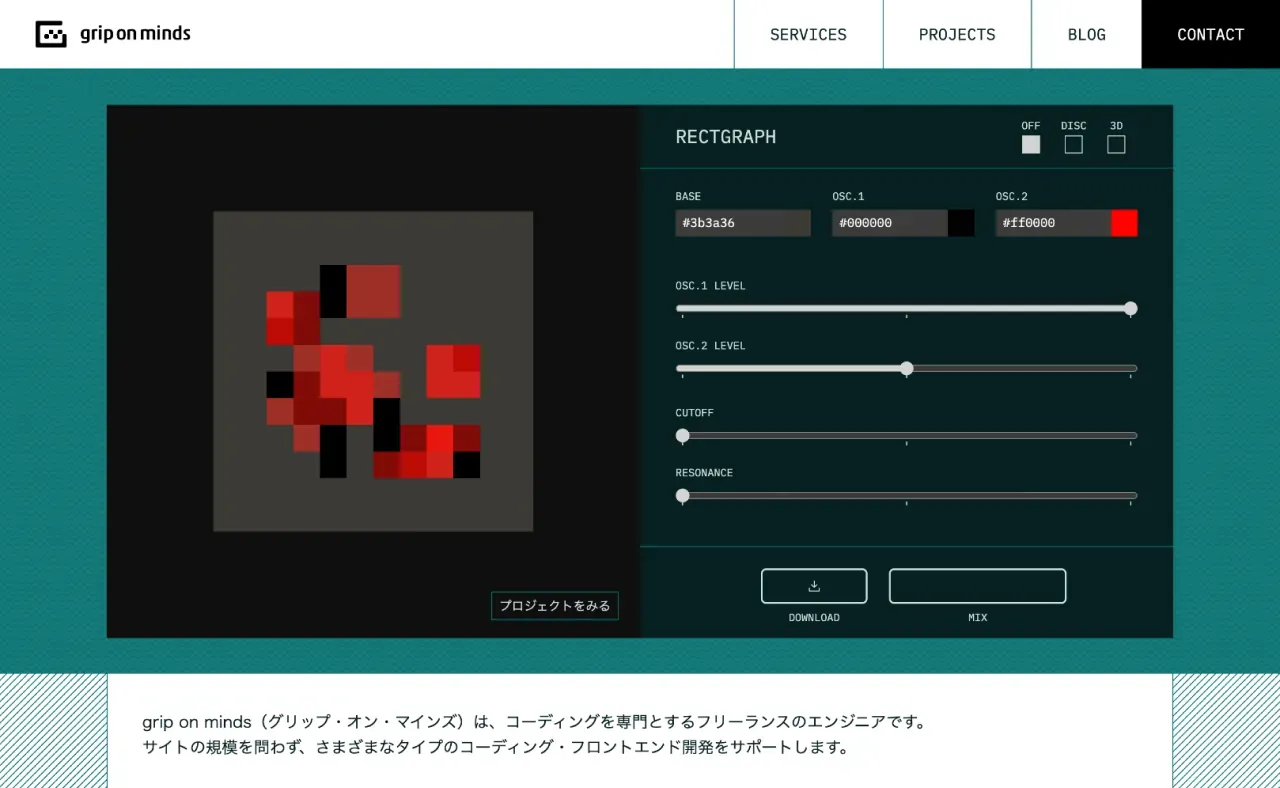
リニューアル後に幾度となくヒーローエリアを改修したいと思っていたのですが、2023 年 6 月末にプロジェクト「RECTGRAPH」のアプリを埋め込む形に変更しました。

このアプリでは、ドット絵風の SVG イメージが毎回ランダムに表示されるため、訪問するたびに違ったイメージが表示できるという利点がありました。
しかし、コピーがなくなったため、初見のユーザにとっては何のサイトなのかが伝わらず、キーボードフォーカスできる要素が多く存在し、今思えば自己満足による不親切な変更でした。加えて、アプリを動かすための JS によって、パフォーマンス面でも悪影響を及ぼしていました。
これらの問題を踏まえて、今回の改修に至りました。
コンセプト
見出し「コンセプト」まずは改めてコンセプトを考え直しました。
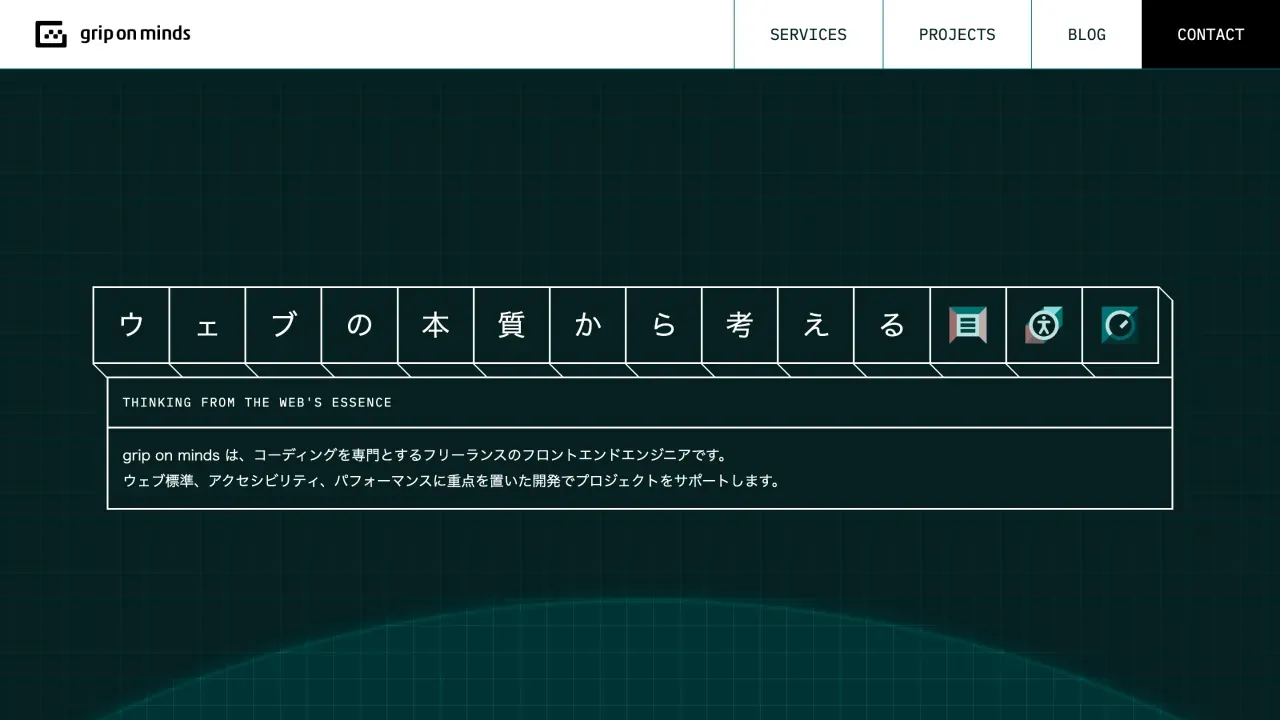
ウェブアクセシビリティとパフォーマンス最適化、そしてそれらを支えるウェブ標準という 3 つの要素に重点を置いていることから「ウェブの本質から考える」というコピーにたどり着きました。
この「本質(Essence)」というワードについては、ティム・バーナーズ=リー卿によるアクセシビリティに関する有名な言葉から触発されています。
The power of the Web is in its universality.
Access by everyone regardless of disability is an essential aspect.
デザイン
見出し「デザイン」最初に紙の上でおおまかな構成を考え、Figma でデザインしていったのですが、はじめから完成したデザインカンプを起こすのではなく、ラフ状態で方向性だけ決めてから、あとは CSS で調整していくスタイルで進めました。

コピーの各文字がキーボードのキーのように立体的に浮かび上がる表現は何となく頭のなかにあったため、すぐ具現化できました。コピーの後ろにはコンセプトの 3 要素である、ウェブ標準、アクセシビリティ、パフォーマンスを表現するアイコンを並べました。
ここまでで方向性は見えてきたので、この段階でコーディングに移りました。
コーディング
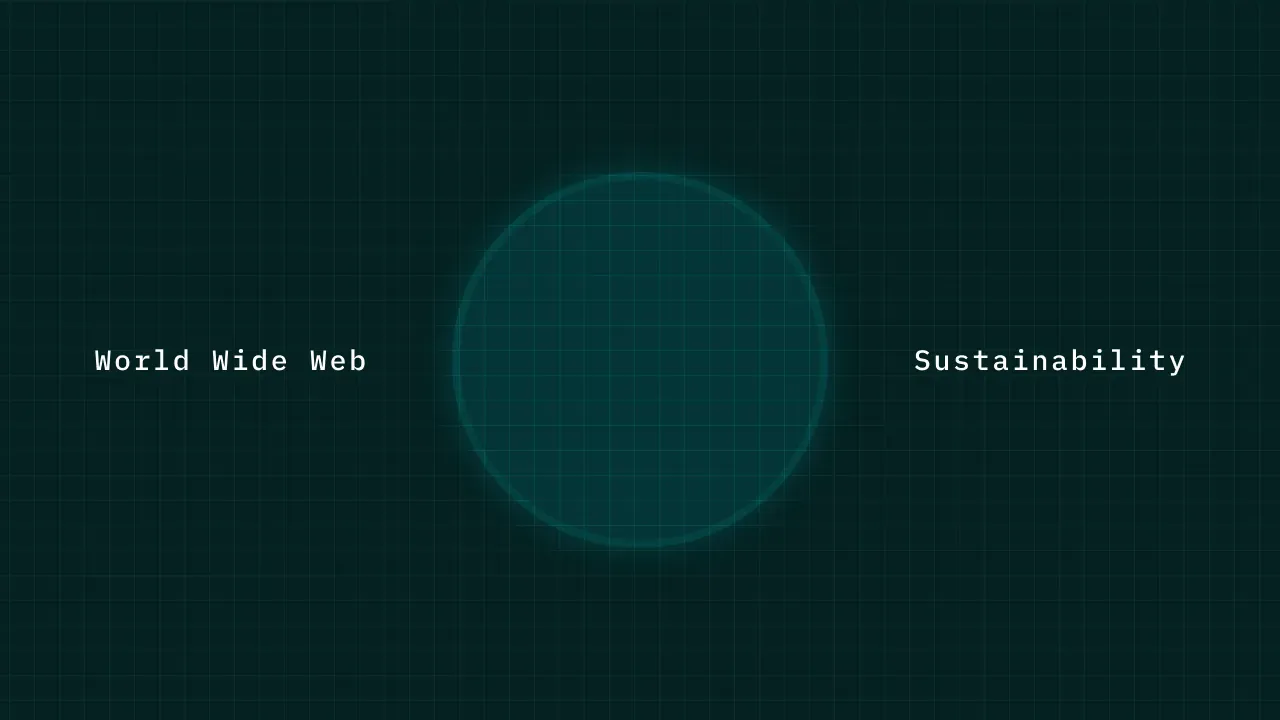
見出し「コーディング」ラフデザインをベースに、サイズ感やアイコンを調整したり、円のオブジェクトを追加しました。
この円には「World Wide Web」のモチーフとしての地球と、コンセプトの 3 つの要素である、ウェブ標準、アクセシビリティ、パフォーマンスと密接に関係のある「サステナビリティ」のモチーフとしての地球という意味を込めています。

続いて、実装面で工夫した点をいくつか紹介します。
キーのコンポーネント
見出し「キーのコンポーネント」コピーで使用しているキーのコンポーネントは、4 つの要素から構成されています。

ホバーでキーが押し込まれる表現は、CSS の transform プロパティで実現しています。以下はライブデモです。
:has()
この見出しのリンクコピーの右端の 3 つのアイコンそれぞれにホバーすると、概要テキストの「ウェブ標準」「アクセシビリティ」「パフォーマンス」のワードがハイライトされます。
この実装には JS は使用せずに、CSS の擬似クラス :has() で実現しています。
なお、:has() は、執筆時点では Firefox(119.0)で非対応ですが、Firefox Nightly では使用できるので、おそらく 2023 年 12 月 19 日リリース予定の Firefox 121 からサポートされると考えられます。
まず、該当する HTML を以下に抜粋します。
<div class="hero">
<span data-hero-key="coding">
<!-- ウェブ標準のアイコン -->
</span>
<span data-hero-key="a11y">
<!-- アクセシビリティのアイコン -->
</span>
<span data-hero-key="perf">
<!-- パフォーマンスのアイコン -->
</span>
<span data-hero-highlight="coding">ウェブ標準</span>、
<span data-hero-highlight="a11y">アクセシビリティ</span>、
<span data-hero-highlight="perf">パフォーマンス</span>に重点を置いた開発でプロジェクトをサポートします。
</div>この [data-hero-key] にホバーしたときに、値が同じ [data-hero-highlight] のスタイルを変更したいのですが、親要素である .hero に :has() を使用することで、この離れた要素を紐づけることができます。
/* ハイライトのスタイル */
[data-hero-highlight] {
background-image: linear-gradient(#007373 0, #007373 100%);
background-repeat: no-repeat;
background-position: 0 100%;
background-size: 100% 0%;
transition: background-size 0.2s ease;
}
/* ホバーのスタイル */
.hero:has([data-hero-key="coding"]:hover) [data-hero-highlight="coding"],
.hero:has([data-hero-key="a11y"]:hover) [data-hero-highlight="a11y"],
.hero:has([data-hero-key="perf"]:hover) [data-hero-highlight="perf"] {
background-size: 100% 100%;
}ハイライトのスタイルを高さ 0% で用意しておいて、キーにホバーしたときに対象のテキストの background-size を 100% に変更しています。
以下はライブデモです。
ウェブ標準、 アクセシビリティ、 パフォーマンスに重点を置いた開発でプロジェクトをサポートします。
このように、HTML の構造では離れた要素であっても、親要素からたどって紐づけることができるのは、:has() の強力な機能のひとつです。
cqi
この見出しのリンクヒーローエリアで最小限のアスペクト比を確保するために、コンテナクエリの単位である cqi を使用しました。以下にコードを抜粋します。
<div class="hero-inner">
<div class="hero-text">
<!-- ... -->
</div>
</div>
<style>
.hero-inner {
container-type: inline-size;
}
.hero-text {
min-block-size: calc(144 / 233 * 100cqi);
}
</style>ここでは、最小のブロックサイズ(min-block-size)として、黄金比に近似するフィボナッチ数列である、233 : 144 の比率になるように指定しました。
この、コンテナクエリの単位を使ってアスペクト比を保持するテクニックについては、以下の記事で詳しく説明しています。
translate
この見出しのリンク前項までは CSS の説明でしたが、ここで説明する translate は HTML の属性です。
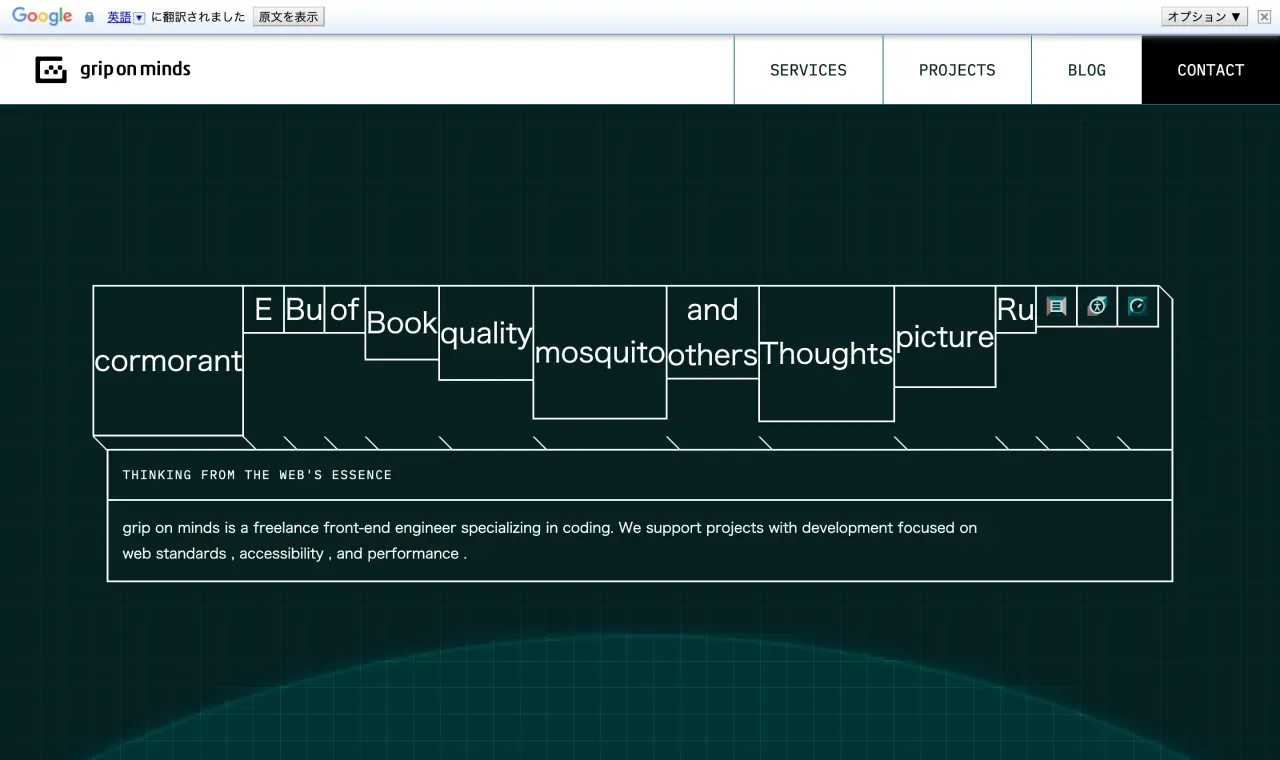
コピー部分は画像ではなく通常のテキストなのですが、スタイルを実現するために一文字ずつ <span> 要素で囲われているため、Google 翻訳などの翻訳ツールを用いると、意図しない翻訳になってしまいます。

<span> で区切った文字ごとに翻訳されるため、混沌とした翻訳になり表示も崩れるこの翻訳が適用されないように、対象の HTML 要素に translate="no" を指定しています。直後に英語のコピー(Thinking from the Web’s Essence)を並べているので、日本語のコピーが翻訳されなくても大きな支障はないと判断しました。
このケースの代替案としては、英語のコピーを非表示にしておいて、lang="ja" 以外のときには、日本語コピーを非表示にして英語のコピーを表示するといった方法が考えられます。
<div class="hero">
<p class="hero-ja">
<span>ウ</span>
<span>ェ</span>
<span>ブ</span>
<span>の</span>
<span>本</span>
<span>質</span>
<span>か</span>
<span>ら</span>
<span>考</span>
<span>え</span>
<span>る</span>
</p>
<p class="hero-en">
Thinking from the Web's Essence
</p>
</div>
<style>
.hero-en {
display: none;
}
html:not([lang="ja"]) {
.hero-ja {
display: none;
}
.hero-en {
display: block;
}
}
</style><html> の lang 属性を変更してくれる翻訳ツールを使用した場合に限定されますが、この方法であれば、日本語以外に翻訳したときに英語のテキストをベースに翻訳されます。
おわりに
見出し「おわりに」この記事では、ヒーローエリアの改修のコンセプトや HTML、CSS の実装内容を説明しました。
ひとまず改修の目的は達成できましたが、ほかにも「Services」ページのコンテンツの拡充や、導線のデザイン改修なども考えていますので、また少しずつ調整していきます。