Starlight は、Astro 製のドキュメントサイトに特化した静的サイトジェネレータ(SSG、Static Site Generator)です。

公式ドキュメントの翻訳も進んでおり、すでに日本語のドキュメントが用意されています。
この記事では、これらのドキュメントをもとに、Starlight の特徴と基本的な使い方を説明します。
前提
見出し「前提」Starlight は、2023 年 5 月にバージョン 0.0.1 が公開され、8 月 8 日現在のバージョンは 0.6.1 です。
基本的な機能は問題なく使用できますが、安定版ではなく開発の初期段階(work in progress)と位置付けられているので、今後仕様や機能が大きく変わる可能性があります。
Starlight の特徴
見出し「Starlight の特徴」Starlight のおもな特徴や機能は以下のとおりです。
- ドキュメントサイトの構築に特化
- Astro の機能とパフォーマンス性
- コンテンツを Markdown / MDX / Marcdoc 形式で管理
- 多言語対応(i18n)
- 検索機能(Pagefind を使用)
- エコフレンドリー(ハイパフォーマンス)
- アクセシブル
- SEO フレンドリー
- ライトモード / ダークモード切り替え
エコフレンドリー
見出し「エコフレンドリー」Astro の機能がフルで使用できることはもちろん大きな特徴ですが、特筆すべきはエコフレンドリー(Environmental Impact)を説明するためのページが設けられていることです。
エコフレンドリーであることは、すなわちパフォーマンスに優れていることであり、Astro の特長でもあります。このようなエコフレンドリー(サステナビリティ)の観点は、これからのウェブサイト制作やツール選定において、ますます重視されていくと考えられるでしょう。
ちなみに上記のページでは、URL を指定してウェブサイトの CO2 排出量をテストできる、Website Carbon Calculator を使用した競合ツールとのスコア比較もあります。
ただ、この比較の対象は各公式ドキュメントのトップページなので、コンテンツ量が大きく異なります。加えて、ホスティング環境によっても結果は変わるので、それらを踏まえて評価したほうがよさそうです。
Starlight のセットアップ
見出し「Starlight のセットアップ」Starlight は既存の Astro プロジェクトに追加することもできますが、今回は新規プロジェクトを作成する想定でインストールします。
まずは、以下のように Astro とあわせて Starlight をインストールします。
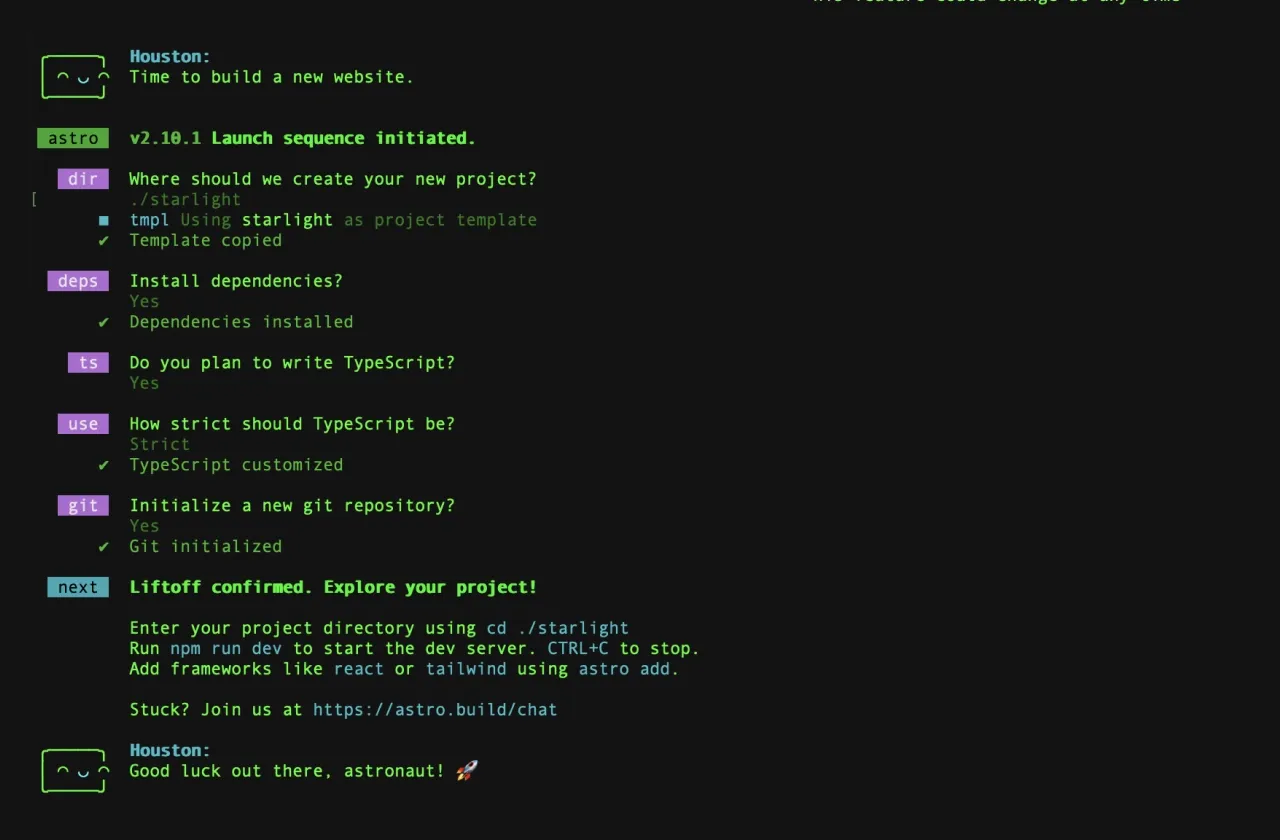
npm create astro@latest -- --template starlightコマンドを実行すると、対話形式になるためオプションを選択していきます。今回はプロジェクト名を「starlight」とし、それ以外の質問はすべて最初の項目を選びます。

Starlight の起動
見出し「Starlight の起動」生成されたディレクトリに移動した後に、npm start コマンドを実行すると、ローカルサーバ上でドキュメントサイトが立ち上がります。
cd starlight
npm start
Starlight の基本設定
見出し「Starlight の基本設定」Starlight の基本設定は、Astro の設定ファイルである astro.config.mjs で変更できます。
言語設定
見出し「言語設定」Starlight のデフォルトの言語設定は英語(en)なので、日本語(ja)に変更します。astro.config.mjs に locales の指定を追加します。
export default defineConfig({
integrations: [
starlight({
title: 'My Docs',
/* 言語設定の追加 */
locales: {
root: {
label: '日本語',
lang: 'ja',
},
},
// ...
}),
],
// ...
});
この指定により、<html> の lang 属性は ja になり、各種ラベルも日本語に変更されます。
サイトタイトルとロゴ
見出し「サイトタイトルとロゴ」astro.config.mjs からサイトのタイトルと、ヘッダに表示されるロゴを指定できます。
export default defineConfig({
integrations: [
starlight({
/* サイトタイトルとロゴの指定 */
title: 'Starlight Demo',
logo: {
light: './src/assets/logo-light.svg',
dark: './src/assets/logo-dark.svg',
},
customCss: [
'./src/styles/custom.css',
],
// ...
}),
],
// ...
});
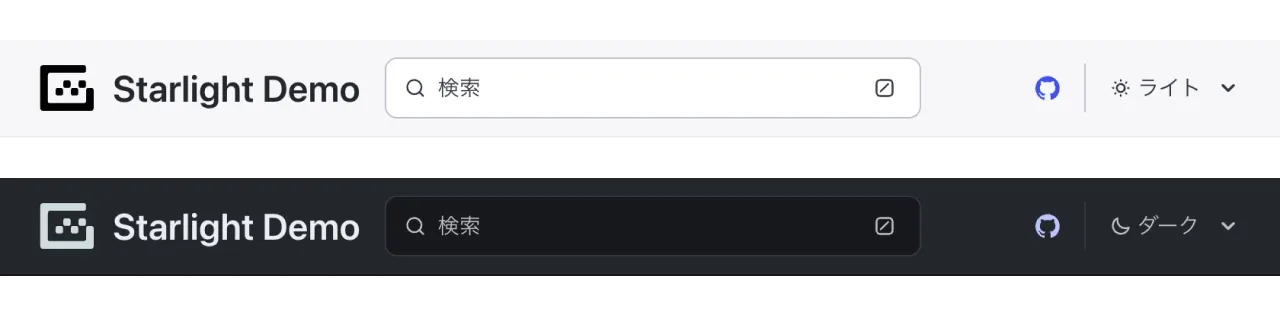
logo では、ライトモードとダークモードでロゴ画像を出し分けています。
customCSS では、以下の CSS を読み込ませてヘッダのスタイルを微調整しています。
.site-title {
gap: 10px;
color: var(--sl-color-gray-1);
}ここまでの変更を反映すると、サイトのヘッダは以下のような見た目になります。

Markdown
見出し「Markdown」Starlight では GitHub Flavored Markdown(GFM)の記法が使用できます。
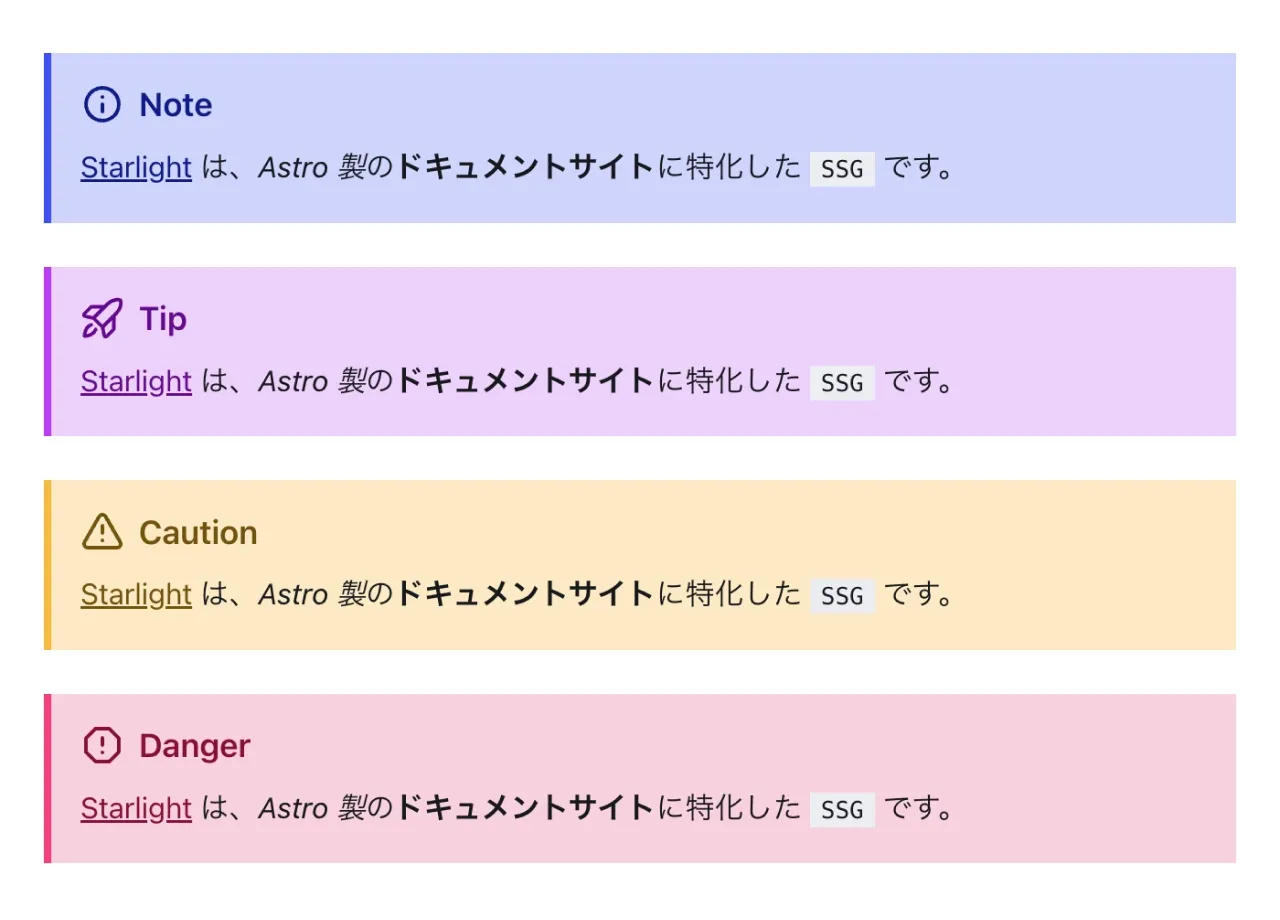
加えて、補足情報を表現する拡張機能も用意されています。「Note」「Tip」「Caution」「Danger」の 4 つのスタイルが使用でき、任意で見出しのラベルを変更することもできます。

詳しくは公式ドキュメントをご確認ください。
カスタムコンポーネント
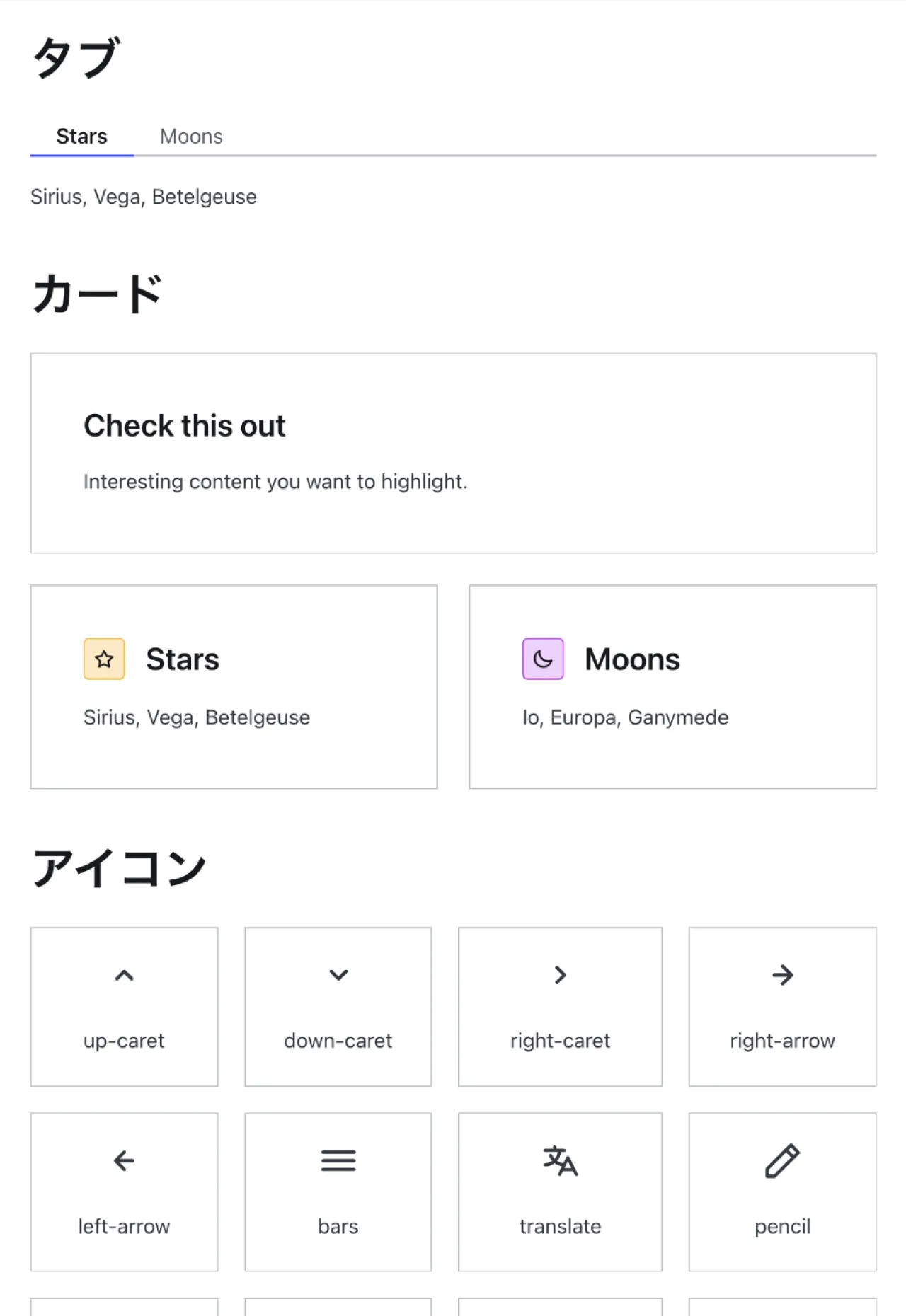
見出し「カスタムコンポーネント」現時点では、以下の 3 つのビルトイン・コンポーネントが用意されています。
- タブ
- カード
- アイコン

もちろん、独自のコンポーネントを作成して読み込むことも可能です。
こちらも詳しくは公式ドキュメントをご確認ください。
サイト内検索
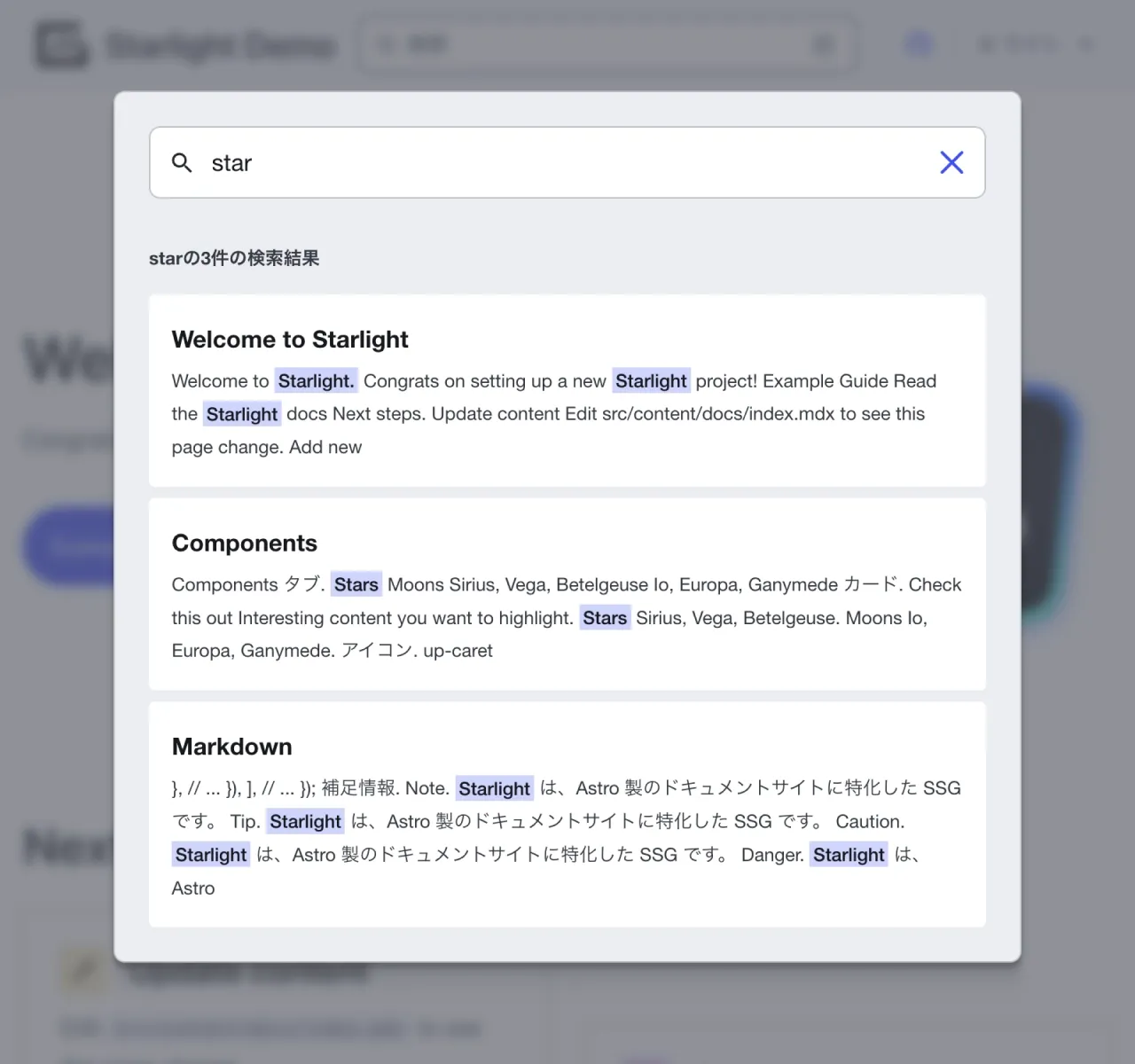
見出し「サイト内検索」サイト内検索には、SSG に特化した検索ライブラリの Pagefind が組み込まれています。
開発モードでは利用できませんが、npm run build でビルドコマンドを実行すると、dist/_pagefind 以下に関連ファイルが生成されます。
npm run preview で、プレビューモードにすると、サイト内検索の挙動を確認できます。

おわりに
見出し「おわりに」今回は、Starlight の特徴と導入方法、基本機能を紹介しました。
以前に、このブログ内で紹介した Docusaurus1のように多機能ではありませんが、ドキュメントサイトとしての必要最小限の機能は備えており、シンプルで高速なので、むしろ使いやすさは上まわるかもしれません。
Astro での開発に慣れ親しんでいたり、パフォーマンス面に配慮したい場合には、ドキュメントサイト構築のツールとして有力な選択肢になりそうです。
今後も最新動向をチェックしつつ、安定版のリリースを待ちたいと思います。