ウェブサイトは公開後も定期的にメンテナンスを実施していくことが重要です。
この記事では「ウェブサイトの健康診断」と題して、以下の 3 つのカテゴリに絞って、URL を入力するとページの健康状態を分析してくれるオンラインツールを紹介します。
この 3 つのカテゴリの領域は独立したものではなく、互いに重なり合います。
例えば、パフォーマンスを向上させるために、ファイルサイズやリクエスト数を削減すると、CO2 排出量の削減につながるためサステナビリティも向上します。
同時に、パフォーマンスが向上すれば、通信状況が良好ではない環境でも情報を取得できるようになるため、アクセシビリティの向上にもつながります。
これらの点も踏まえて、順番にツールを見ていきましょう。
1. パフォーマンス
見出し「1. パフォーマンス」PageSpeed Insights は Google 製のパフォーマンス(表示速度)測定ツールです。

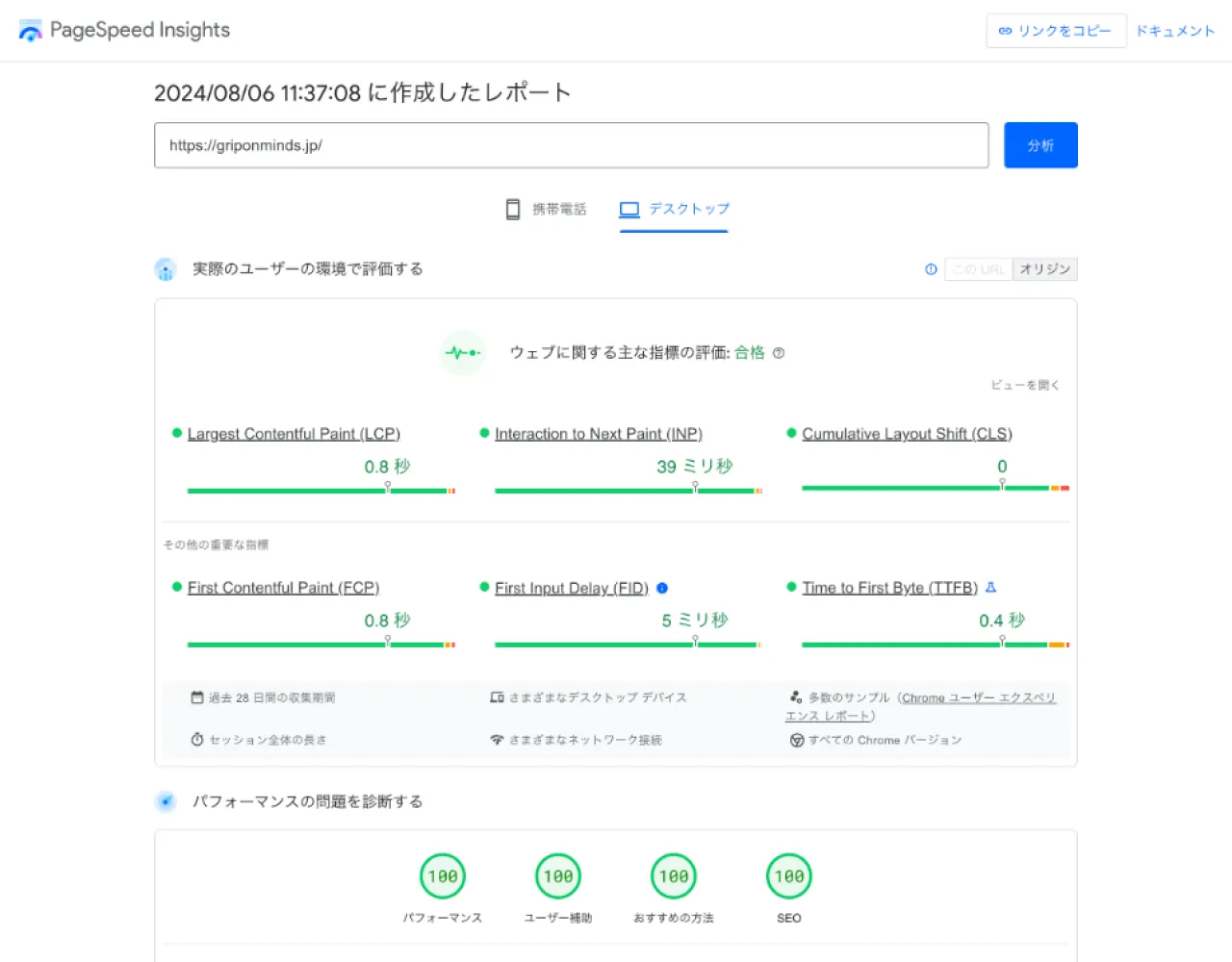
URL を入力すると、CrUX のフィールドデータと、Lighthouse によるラボデータ(シミュレーション環境でのデータ)、そしてその改善案を同時にレポートしてくれます。
CrUX(Chrome UX Report)は、実際のユーザをもとに測定されたデータ(フィールドデータ)で、Google 検索のランキング要因として用いられます。

Lighthouse による診断は Google Chrome のデベロッパーツールでも可能ですが、以下の点は PageSpeed Insights 特有です。
- CrUX のフィールドデータが表示される(データが存在する場合)
- モバイルとデスクトップ両方の分析結果を同時にレポートしてくれる
- 実行環境に依存しない(Lighthouse では拡張機能などの影響を受ける)
なお、データのダウンロードや過去の履歴を閲覧する機能は用意されていないので、定期的に測定するのであれば PageSpeed Insights API を使用したほうがよいかもしれません。
以下のページでは、CrUX のデータを取得できるツールの一覧および、データの内容や制約の比較が説明されています。
Google 製ではないツールとしては、Catchpoint 社による WebPageTest が挙げられます。

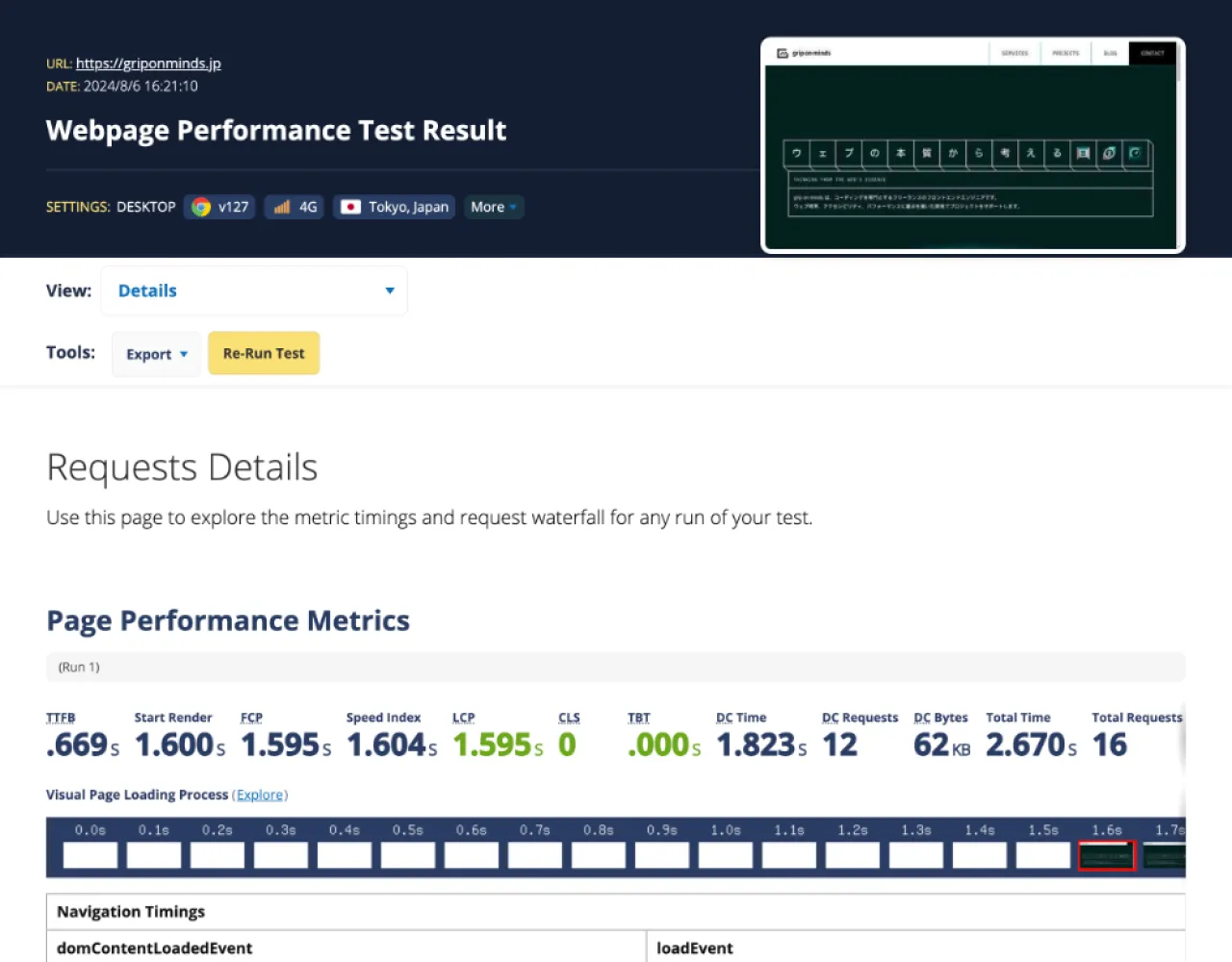
こちらでは、通信状況や国、デバイスなどを細かく設定したうえで、ウェブページのパフォーマンスを測定することが可能です。

レポートページのデータの種類も豊富で、履歴が一定期間保存可能であったり、過去のデータとの比較もできるなど、ここでは紹介しきれないほど多機能です。
その反面、あらかじめ目標や指標を確立していないと、データ量に圧倒されてかえって使いづらく感じてしまうかもしれません。
2. アクセシビリティ
見出し「2. アクセシビリティ」ウェブアクセシビリティのチェックツールは数多く存在しますが、レポート機能が充実しており信頼度が高いツールは WebAIM による WAVE でしょう。初版のリリースは 2001 年です1。

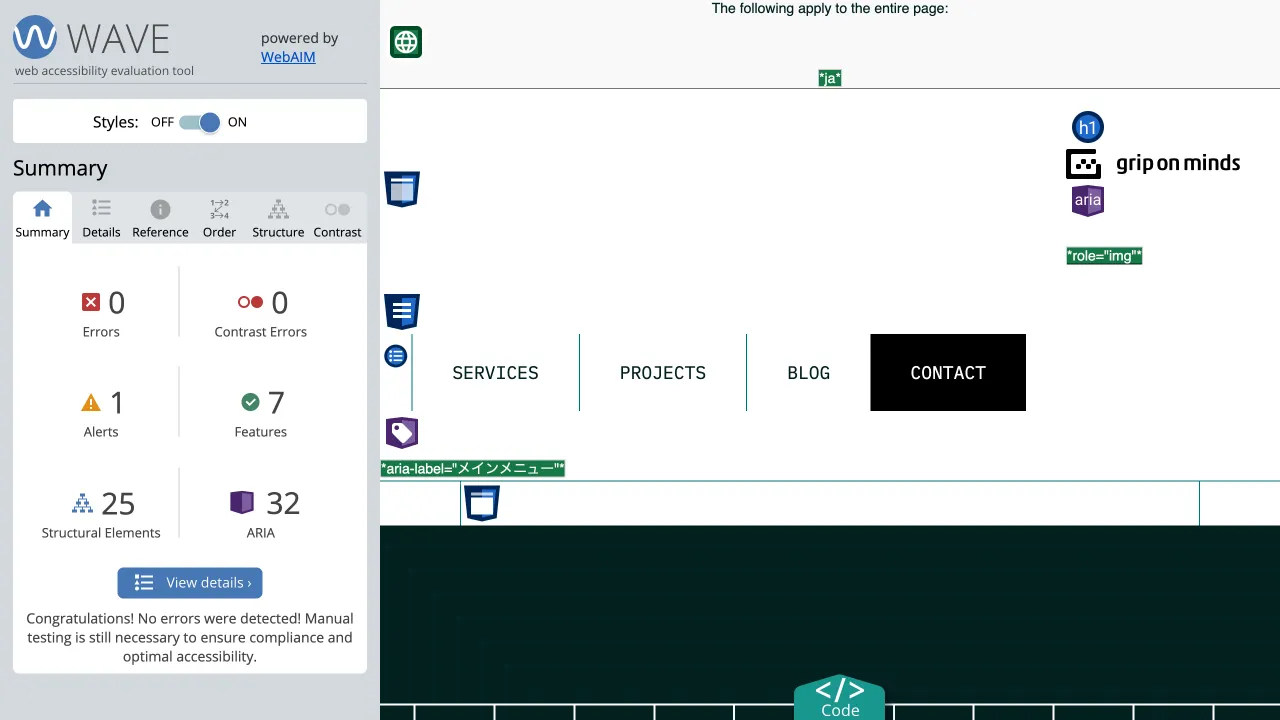
URL を入力するとそのページのアクセシビリティを診断してくれます。前述した PageSpeed Insights でも、アクセシビリティのスコアを計測してくれるので併用するとよいでしょう。

まずは「Errors」や「Contrast Errors」を、できるだけゼロにすることから始め、「Alerts」については内容を確認したうえで対応するのがよいでしょう。
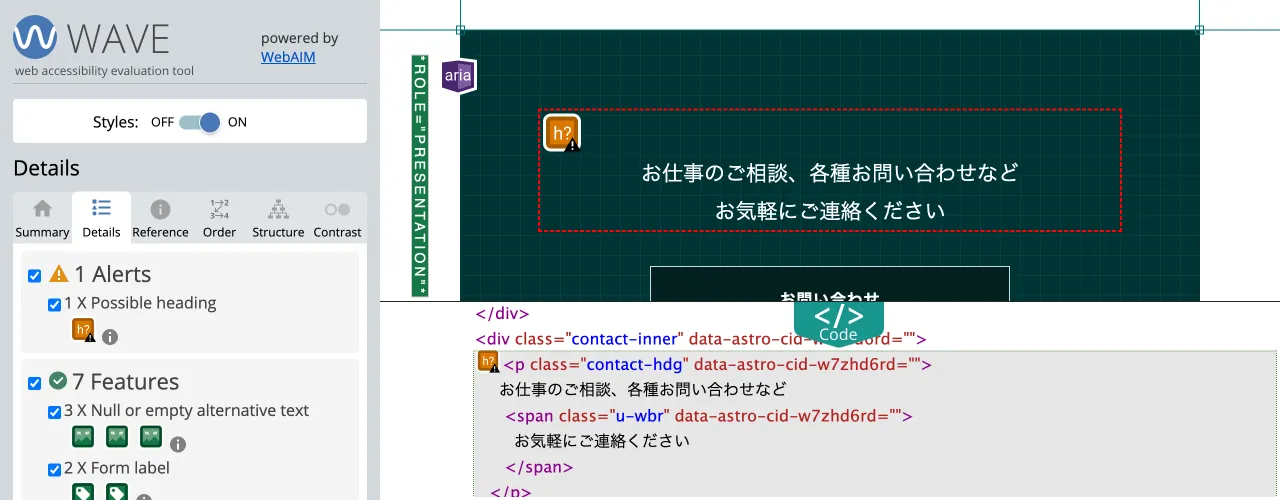
加えて、ページ内に表示される、代替テキスト(alt)や、WAI-ARIA(role や aria-*)、「Structure」で表示される文書構造もチェックしておきたいポイントです。
なお、ページ内に表示されたエラーの該当箇所がわかりづらいときは、画面下の「Code」を開くと問題が特定しやすくなります。

注意する点としては、自動テストではアクセシビリティ上の問題はすべて拾い上げられないということです。そのため、キーボード操作のみでのテストや、スクリーンリーダーを使用したテストなども組み合わせて検証するのが望ましいです。
また、WAVE はブラウザの拡張機能も用意されているので、ローカル環境や開発環境で検証したい場合にはこちらを使用するとよいでしょう。
3. サステナビリティ
見出し「3. サステナビリティ」ここでは、そのページを閲覧することで、どれだけの量の CO2 を排出しているかをシミュレーションしてくれる 3 つのウェブサービスを紹介します。
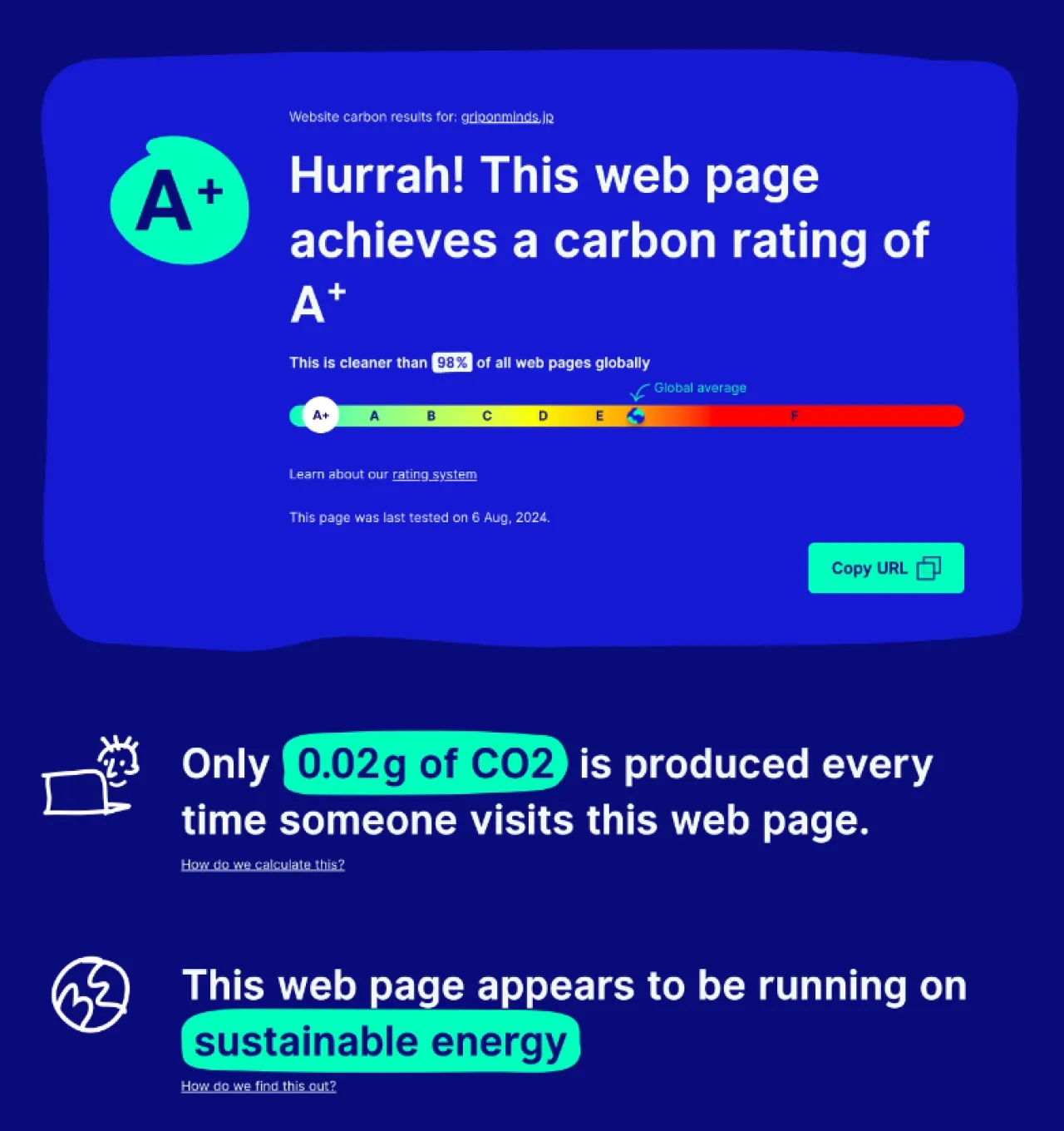
Website Carbon Calculator は、Wholegrain Digital 社が運営するウェブサービスです。

URL を入力すると分析が始まり、そのページを訪れたときに排出される CO2 の排出量をシミュレーションし、ユニークな表現でレポートしてくれます。

2024/08/06 追記
次に紹介する Ecograder とともに、レーティングシステムが新たに導入され、世界平均との相対的なポジションを把握できるようになりました。
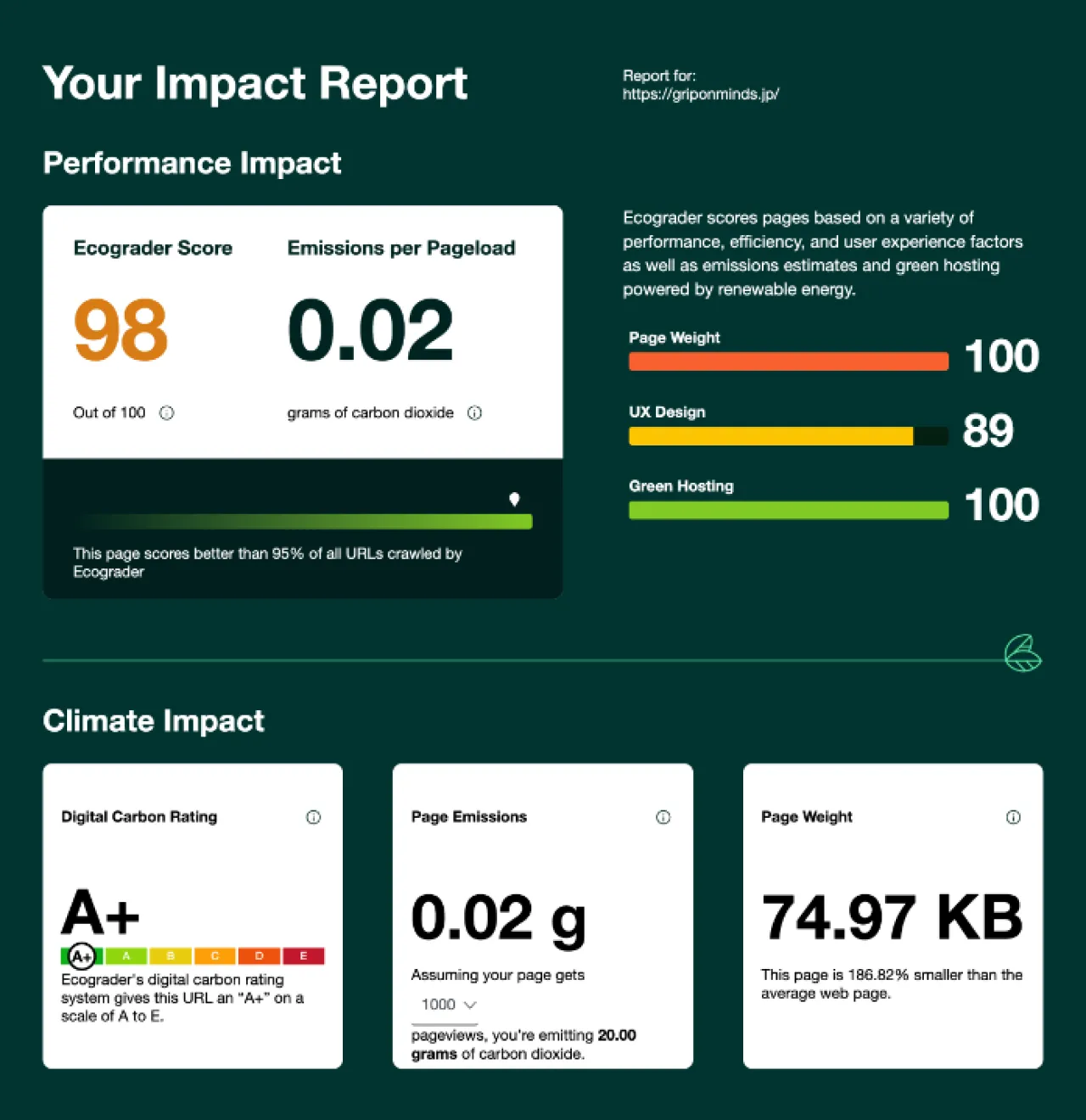
Ecograder は、Mightybytes 社が運営するウェブサービスです。2013 年の初版リリースから開発が継続しているようです2。

Ecograder では、全体のスコアと CO2 排出量の概算に加え、「Page Weight」「UX Design」「Green Hosting」の 3 つのカテゴリごとにスコア化し、カテゴリごとの具体的な改善策も示してくれます。

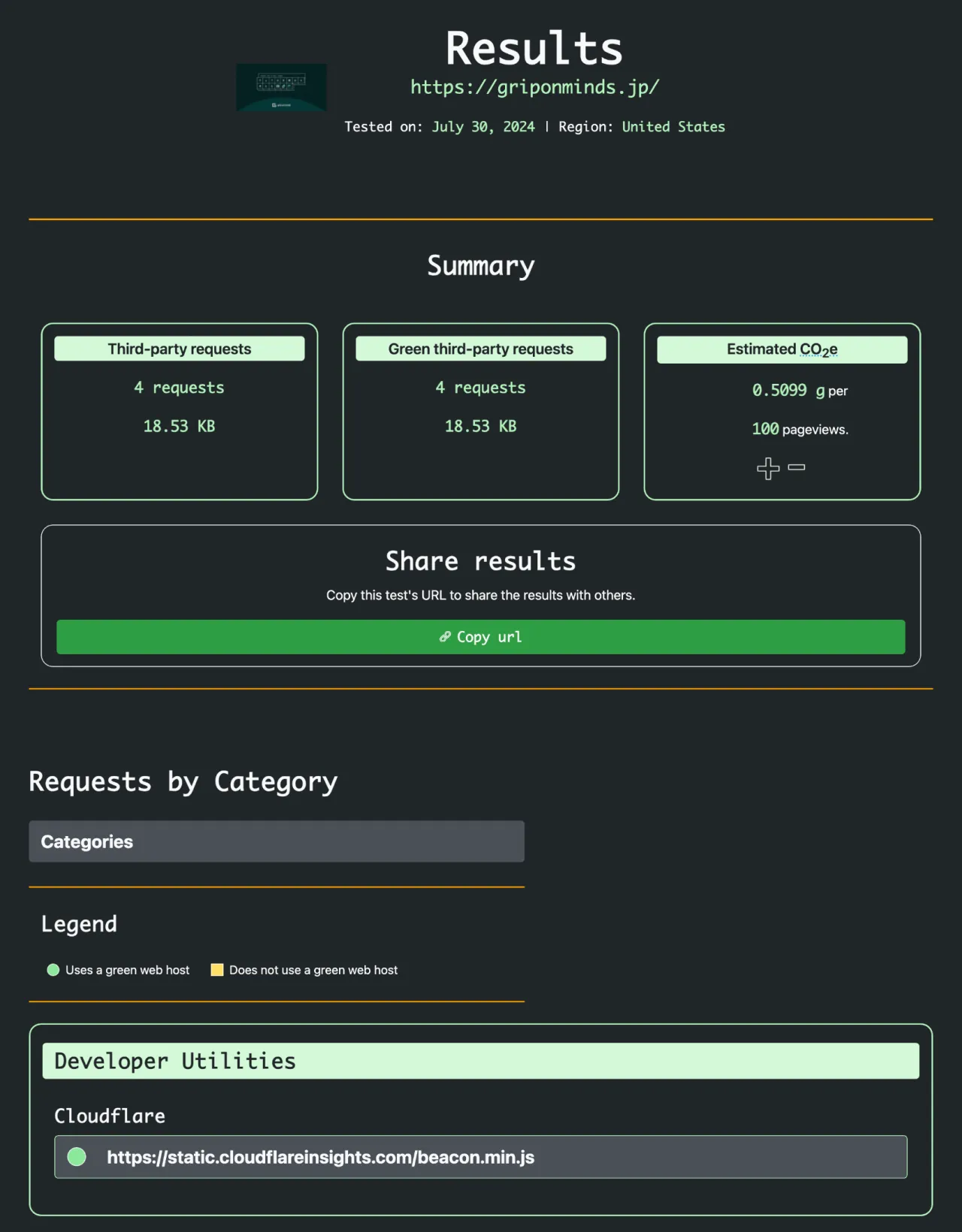
最後に紹介するツールは、ウェブサイトで使用されているサードパーティのリソースが、グリーンホスティングかを診断してくれる、Are my third parties green? です。

後述する The Green Web Foundation のメンバーでもある、Fershad Irani 氏によって運営されており、現時点では 2,000 を超えるサードパーティのデータが登録されているようです3。
レポートページでは、そのページのサードパーティのリクエスト数、グリーンホスティングを使用しているサードパーティのリクエスト数、そして CO2 排出量の概算が表示されます。

グリーンホスティング
見出し「グリーンホスティング」サービスを提供するために消費する電力によって発生する、CO2 の排出を回避、削減、相殺するための措置を講じているホスティングサービス(データセンターや VPS、ストレージサービスなど)のことをグリーンホスティング(Green Hosting)と呼びます。
上記で紹介した 3 つのサービスのグリーンホスティングの判定には、The Green Web Foundation のデータベースを参照しています。

注意する点としては、すべてのグリーンホスティングが 100% 再生可能エネルギーで稼働しているわけではなく(そのようなケースはむしろまれで)、再生可能エネルギーのクレジットを購入しているケースや、カーボン・オフセットにより相殺するケースが含まれています。また、その地域の電力網におけるエネルギーミックス(電源構成)によっても大きく左右されます4。
加えて、このデータセットへの登録は申請方式のため、実際にはグリーンホスティングに該当するが、未申請のために含まれていないことも考えられます。
おわりに
見出し「おわりに」この記事では、ウェブサイトのパフォーマンスやアクセシビリティを診断する定番のオンラインツールから、サスティナビリティへの影響度を診断するツールまで紹介しました。
はじめから完璧にすることはできないですし、組織やウェブサイトの制約によっては対応すること自体が難しいかもしれませんが、まずは現状を把握することが大切です。そのうえで対応可能な課題に優先順位をつけて、少しずつ改善を積み重ねていくとよいでしょう。