先日公開したプロジェクト「MOJI-ROLL(モジロール)」に新たなスタイルを追加し、切り替えられる機能を追加しました。
3 つのスタイル
見出し「3 つのスタイル」プロジェクト公開時は文字を塗りつぶしていたのですが、CSS の -webkit-text-stroke を使用して文字に輪郭線を追加すると、格段におもしろくなることに気づきました。
さらに、-webkit-text-stroke で輪郭線を指定したうえで、テキストカラーを明示した場合と、color: transparent で透過させた場合を比較すると、また違った造形美が得られます。
-webkit-text-stroke は主要なブラウザではサポートされていますが、標準化されていない CSS の機能ですので、使用する際にはご注意ください。
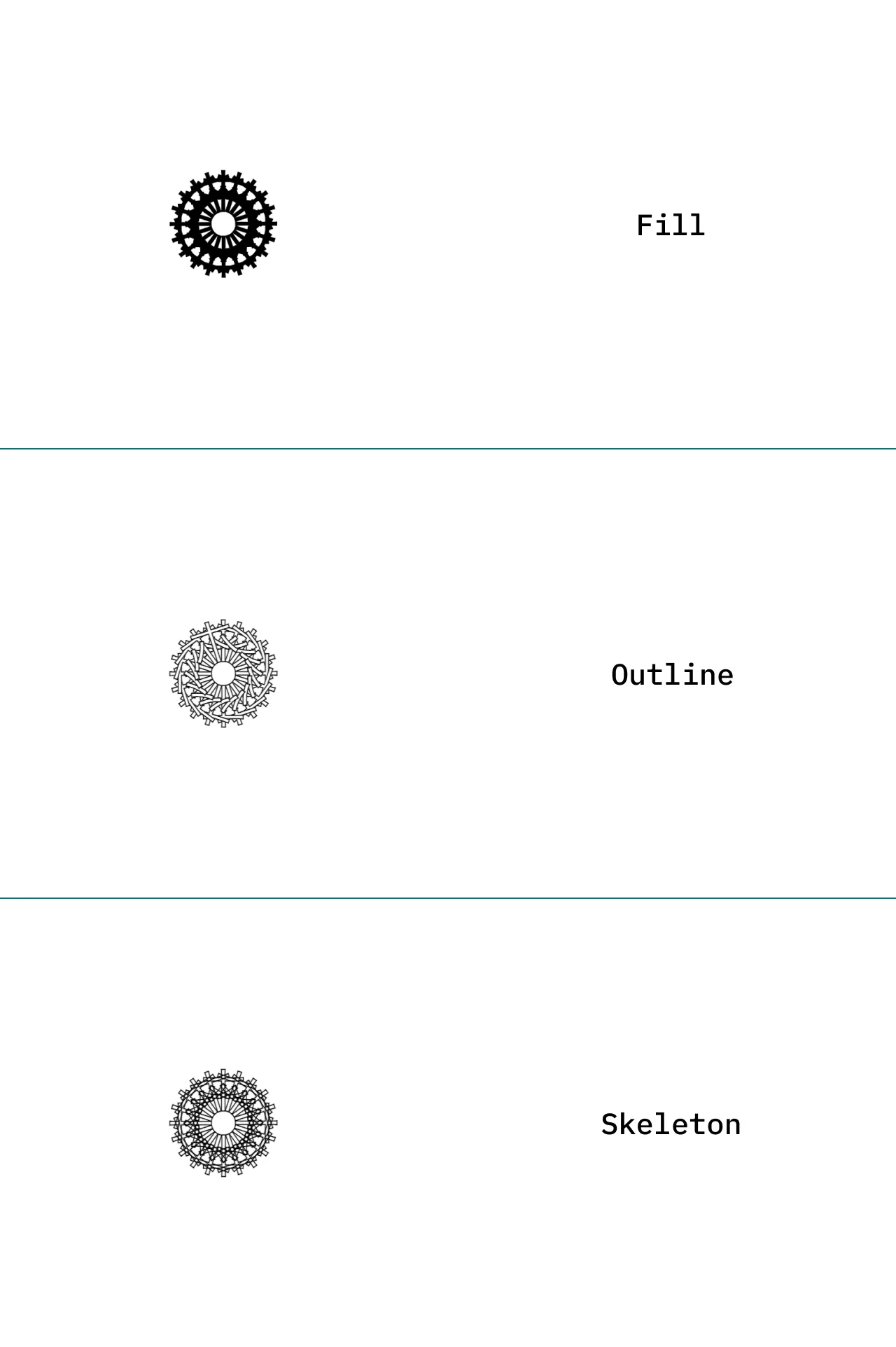
これらを踏まえ、以下の 3 つのスタイルに分けました。
- Fill: テキストカラーを指定した従来のスタイル
- Outline: 輪郭線の指定に加え、テキストカラーを背景色と同じ色で指定したスタイル
- Skeleton: 輪郭線を指定し、テキストカラーを透過させたスタイル

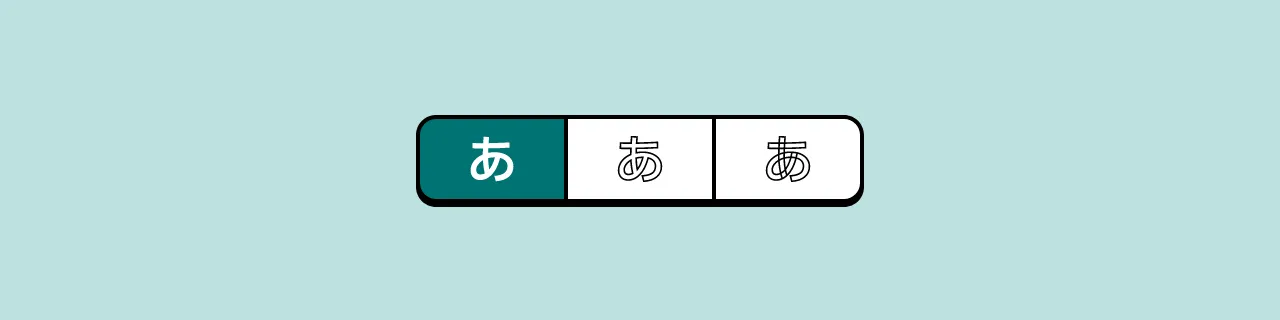
各スタイルは、スクロールに追従するボタンから切り替えることができます。

なお、先日のブログ記事 で言及した、Google Fonts の切り替えや、文字を入力できる機能については、パフォーマンス面や実装コスト、UI の再考といった課題があるため一旦見合わせますが、本プロジェクトについては、また手を加えていくかもしれません。