Docusaurus は、Meta 社が開発する、React ベースでつくられたドキュメントサイトに特化した静的サイトジェネレータ(SSG、Static Site Generator)です。

このシリーズでは、Docusaurus を使用したドキュメントサイトの構築方法を、数回に渡って説明していきます。今回は「導入編」で、Docusaurus をインストールして動作確認するところまで進めます。
Docusaurus の特徴
見出し「Docusaurus の特徴」Docusaurus のおもな特徴や機能は以下のとおりです。
- ドキュメントサイトの構築に特化
- コンテンツを Markdown / MDX 形式で管理
- 多言語対応(i18n)
- バージョニング
- 検索機能(公式で Algolia をサポート)
- ブログ機能
- React コンポーネントのカスタマイズ性と拡張性
- SEO フレンドリー
- ハイパフォーマンス(SPA のページ遷移、PRPL パターンを採用)
- アクセシビリティが確保されたコンポーネント
- ライトモード / ダークモード切り替え
2023 年 5 月での最新バージョンである 2.4.0 の機能です1。
多言語対応やバージョニングのように高度な機能もありますが、何よりも気の利いたドキュメントサイトが直感的に手早く構築できるのが大きな魅力です。
他方で、レイアウトやコンポーネントはドキュメントサイト向けに最適化されているため、デザインをカスタマイズできる範囲は限られています。レイアウトやコンポーネントを細かくカスタマイズする機能(Swizzling)も用意されていますが、コンポーネントによっては Docusaurus をアップグレードした際に影響を及ぼすリスクがあります2。
なお、類似するツールとしては VuePress が挙げられますが、ベースとなるフレームワークが React か Vue.js かという点が最大の違いです。ほかのツールとの比較については Docusaurus の以下のページでも説明されています。
導入事例
見出し「導入事例」公式サイト自体が Docusaurus で作られているので、そこからどのような使い方ができるかを把握することができますが、ショーケースのページで実際の事例を確認することもできます。
日本国内では以下のサイトで導入されているようです。
Docusaurus は、もちろん外部に公開するサイトでも使えますが、例えば CMS の操作ガイドや、新しくチームに加入するメンバー向けのガイドラインのような、内部向けのドキュメントサイトとしての使い道もありそうです。
このシリーズで学ぶこと
見出し「このシリーズで学ぶこと」このシリーズでは数回に分けて Docusaurus によるドキュメントサイトの構築と、それに付随するブログコンテンツの作成、必要最小限のスタイルのカスタマイズまでをゴールとして考えています。
構成が変わる可能性はありますが、以下の内容を予定しています。
- 基本設定
- ドキュメントサイトの構築
- ブログ記事の作成
- Markdown / MDX の機能
- スタイルのカスタマイズ
また、題材としては「CMS の操作方法を説明するドキュメントサイトの作成」を想定しています。
このシリーズで扱わないこと
見出し「このシリーズで扱わないこと」このシリーズでは以下については詳しくは取り上げません。これらの機能の詳細については、公式ドキュメントをご確認ください。
- 多言語対応(i18n)
- バージョニング
- 検索機能(Algolia)
- コンポーネントの高度なカスタマイズ(Swizzling)
- プラグインの使い方
Docusaurus のセットアップ
見出し「Docusaurus のセットアップ」それでは、さっそく Docusaurus をセットアップしていきますが、Docusaurus(2.4.0)を使用するには、Node.js のバージョン 16.14 以上が必要ですので、node -v コマンドで条件を満たしているかをご確認ください。
問題なければ、まずは Docusaurus 本体をインストールするディレクトリに移動します。
本シリーズでは、CMS の操作方法を説明するドキュメントサイトを題材とするので、ルートディクトリは cms-guides とします。また、テンプレートは classic テーマを使用します3。
npx create-docusaurus@latest cms-guides classicTypeScript ベースのテンプレートを使用する場合には、--typescript フラグを指定します。
なお、本シリーズでは、説明をシンプルにするために TypeScript を使用しない前提で進めます。
npx create-docusaurus@latest cms-guides classic --typescript上記のコマンドでは @latest で最新版を指定していますが、本シリーズと明示的にバージョンを合わせるには、以下のようにバージョンを固定します。
npx [email protected] cms-guides classicセットアップコマンドの実行が完了すると、以下のファイル群が生成されます(一部省略)。
cms-guides
│
├── blog
│ ├── 2021-08-26-welcome
│ │ └── index.md
│ ├── 2021-08-01-mdx-blog-post.mdx
│ ├── 2019-05-28-first-blog-post.md
│ ├── 2019-05-29-long-blog-post.md
│ └── authors.yml
│
├── docs
│ ├── intro.md
│ ├── tutorial-basics
│ │ ├── _category_.json
│ │ ├── create-a-page.md
│ │ ├── create-a-document.md
│ │ ├── create-a-blog-post.md
│ │ ├── markdown-features.mdx
│ │ ├── deploy-your-site.md
│ │ └── congratulations.md
│ └── tutorial-extras
│ ├── _category_.json
│ ├── manage-docs-versions.md
│ └── translate-your-site.md
│
├── src
│ ├── css
│ │ └── custom.css
│ ├── pages
│ │ ├── index.js
│ │ ├── index.module.css
│ │ └── markdown-page.md
│ └── components
│ └── HomepageFeatures
│ ├── index.js
│ └── styles.module.css
│
├── static
│ └── img
│
├── docusaurus.config.js
├── package.json
├── package-lock.json
├── README.md
├── babel.config.js
└── sidebars.jsファイル数こそ多いですが、.md、.mdx 拡張子のファイルは、ほぼチュートリアル用のファイルのため、実際に必要となるファイルは限定されます。
おもなディレクトリ / ファイルの構造と役割は以下のとおりです。
| ディレクトリ / ファイル | 役割 |
|---|---|
blog/ | ブログ用コンテンツ |
docs/ | ドキュメント用コンテンツ |
src/css/custom.css | グローバル CSS のカスタムプロパティ |
src/pages/index.js | サイトのホームページ |
src/components/ | コンポーネントファイル |
static/ | 静的ファイル |
docusaurus.config.js | Docusaurus 設定ファイル |
sidebars.js | サイドバーの設定ファイル |
package.json | npm-scripts、インストールされた npm パッケージ、browserslist の設定など |
Docusaurus の起動
見出し「Docusaurus の起動」生成されたルートディレクトリに移動した後に、npm start コマンドを実行すると、ローカルサーバ上でサイトが立ち上がります。
cd cms-guides
npm start
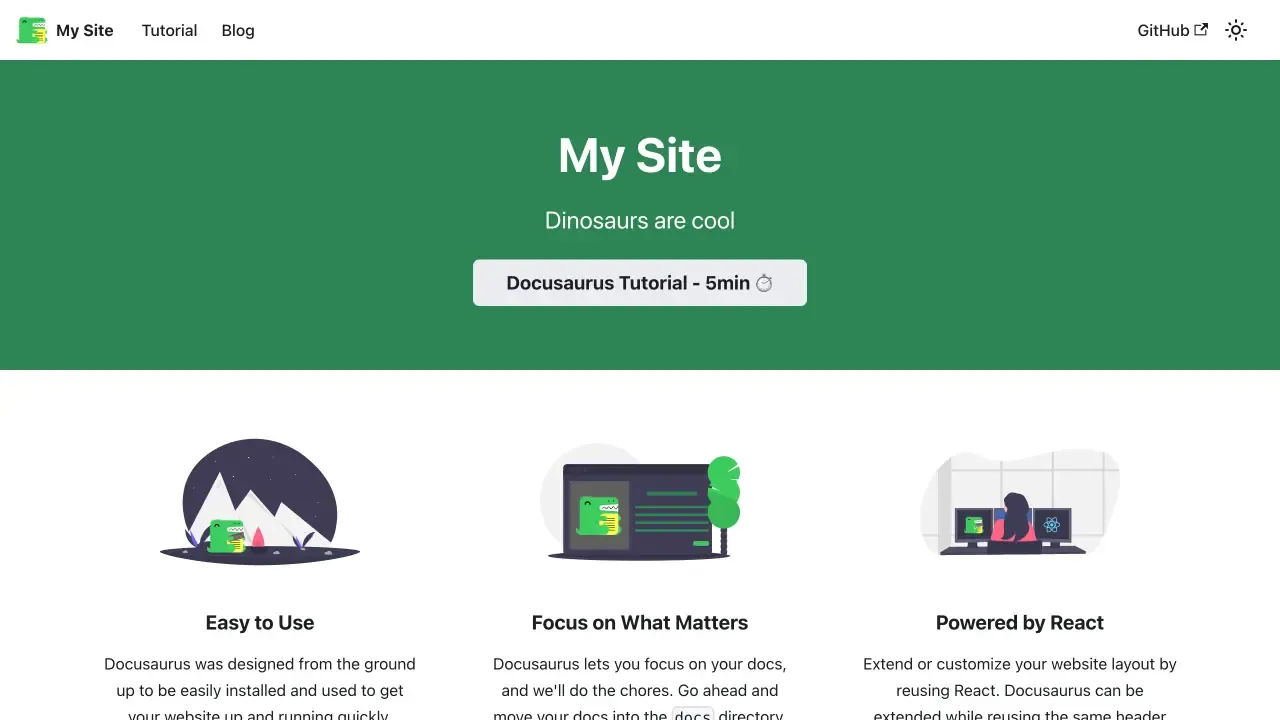
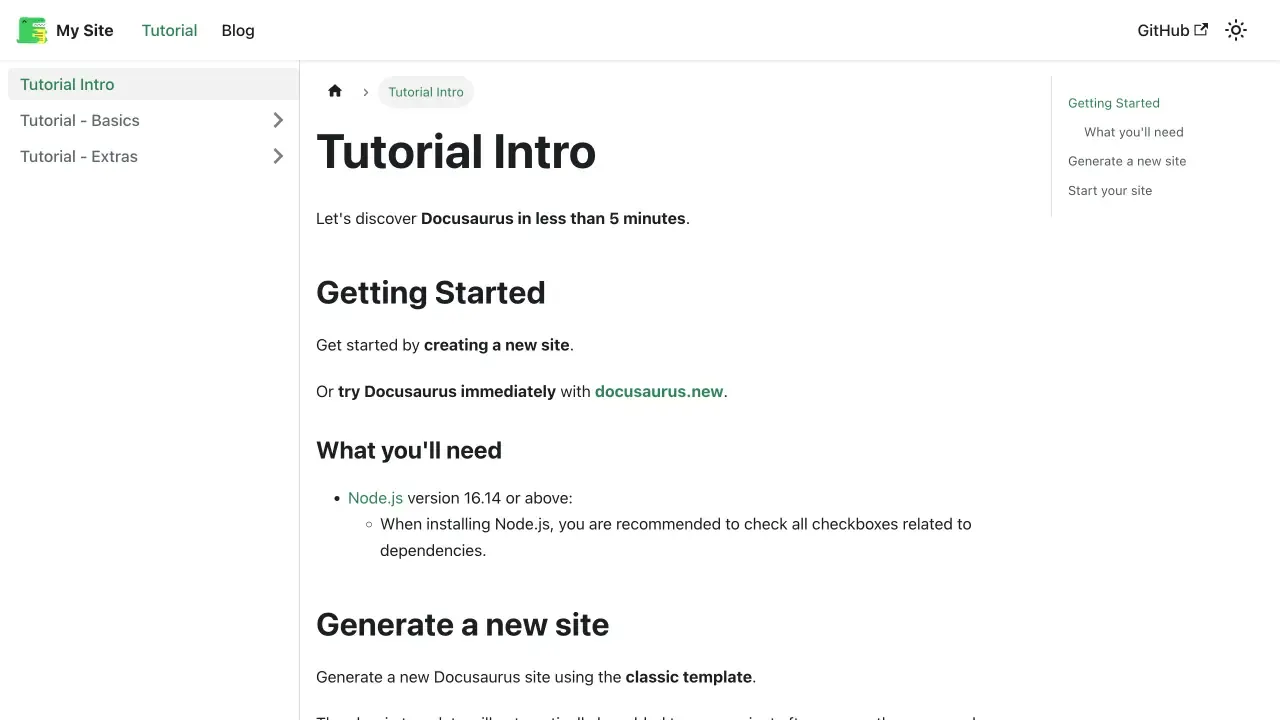
npm start コマンドで、初期化されたサイトがローカルサーバに立ち上がる初期化されたサイトには、チュートリアルコンテンツが用意されており、メインナビゲーションの「Tutorial」から遷移できます。

動作確認のために、サイト名とタグラインを変更してみます。
ルートディレクトリにある docusaurus.config.js の title: 'My Site'(2 箇所)と tagline: 'Dinosaurs are cool' のテキストを、以下のように変更します。
// ...
const config = {
title: 'CMS 操作ガイド',
tagline: 'ウェブサイト運用担当者向けのガイドライン',
// ...
themeConfig:
({
// Replace with your project's social card
image: 'img/docusaurus-social-card.jpg',
navbar: {
title: 'CMS 操作ガイド',
// ...
},
}),
};
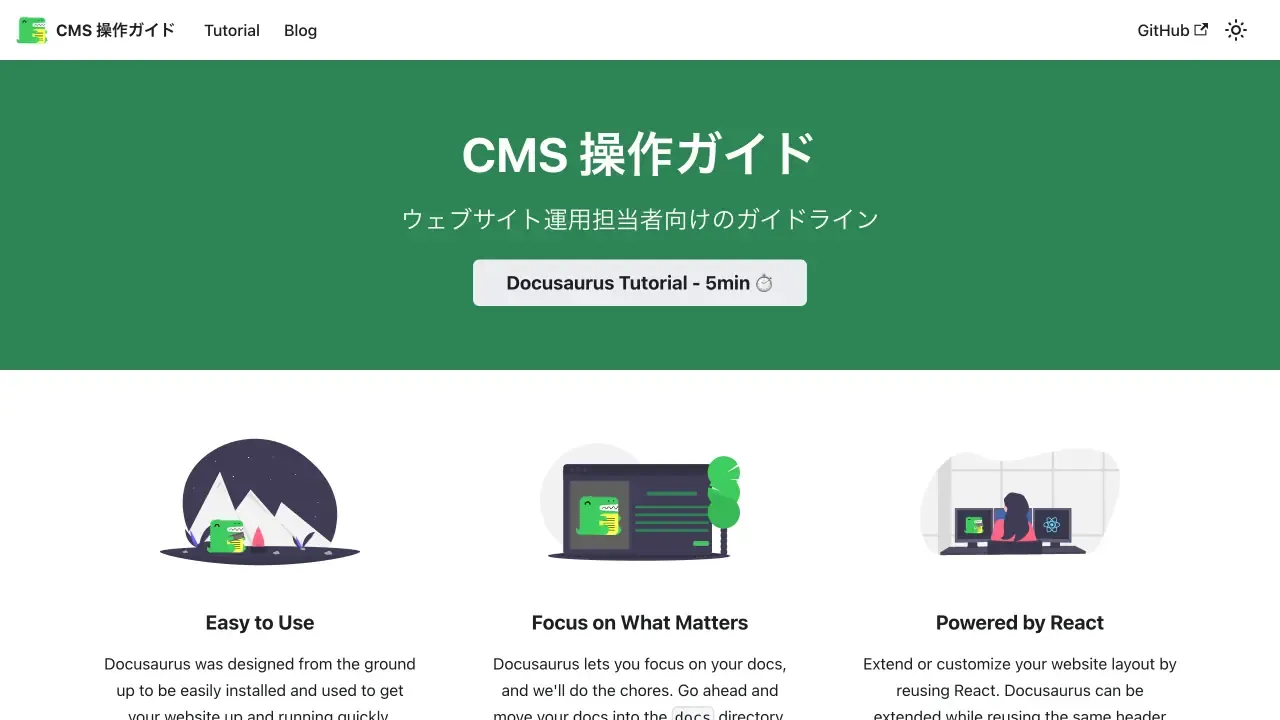
module.exports = config;ホームが以下のように変更されていれば OK です。

基本設定については、次回以降に詳しく見ていきます。
Docusaurus のビルド
見出し「Docusaurus のビルド」ウェブサイトとして公開するにはビルドコマンドを実行して、ファイルを出力する必要があります。以下のコマンドを実行すると build ディレクトリにファイル一式出力されます。
npm run buildビルドされたファイルをローカルサーバ上で確認するには、以下のコマンドを実行します。
npm run serve脚注
-
次期メジャーバージョンである、v3 の開発も進んでいるようです(Release process | Docusaurus)。 ↩
-
Swizzling の詳細は「Swizzling | Docusaurus」をご確認ください。 ↩
-
コマンドの詳細は「create-docusaurus | Docusaurus」をご確認ください。 ↩