このシリーズでは、ドキュメントサイトをつくりながら Docusaurus の使い方を説明しています。
前回「基本設定編」では、docusaurus.config.js の設定とスタイルの調整まで進めました。今回はドキュメントページの追加とサイドバーのカスタマイズを見ていきます。
プロジェクトデータ
見出し「プロジェクトデータ」本記事の完成後のデータ一式は以下の GitHub リポジトリにアップしています。
https://github.com/griponminds/docusaurus-tutorial/tree/vol-3
ホームの変更
見出し「ホームの変更」現在、サイトのルート(/)にアクセスすると、以下のように src/pages/index.js(React ページ)の内容が表示されます。

このシリーズでつくるサイトは、内部向けの CMS 操作ガイドラインなので、このページは表示せずにドキュメントページをルートに設定します。
この作業は以下の 3 ステップで進めます。
docusaurus.config.jsの設定変更docs/index.mdの追加src/pages/index.jsの無効化
1. docusaurus.config.js の設定変更
見出し「1. 」まず、設定ファイル docusaurus.config.js の presets 以下の、docs に routeBasePath: '/' を指定します。また、リンク切れを防ぐために、フッタのリンク先もあわせて変更します。
以下に該当するコードを抜粋します。
const config = {
presets: [
[
'classic',
/** @type {import('@docusaurus/preset-classic').Options} */
({
docs: {
/* `docs` をホームに変更 */
routeBasePath: '/',
sidebarPath: require.resolve('./sidebars.js'),
},
}),
],
],
themeConfig:
/** @type {import('@docusaurus/preset-classic').ThemeConfig} */
({
footer: {
links: [
{
title: 'CMS 操作ガイド',
items: [
/* フッタのリンク先を変更 */
{
label: 'Guides',
to: '/',
},
{
label: 'Blog',
to: '/blog',
},
],
},
],
},
}),
};
2. docs/index.md の追加
見出し「2. 」次に、ドキュメントのインデックスページを用意しますが、ひとまず、docs/intro.md を docs/index.md にリネームします。
Docusaurus では、インデックスページと認識される優先順位は以下のとおりです。
- ファイル名が
index(例:docs/guides/index.md) - ファイル名が
README(例:docs/guides/README.md) - 直上のディレクトリ名と同じファイル名(例:
docs/guides/guides.md)
拡張子は .mdx でも同様です。また、ファイル名の大文字・小文字は区別しません(case-insensitive)。
3. src/pages/index.js の無効化
見出し「3. 」Docusaurus では、ドキュメントやブログ以外のページは src/pages 以下に格納します。この src/pages には、React ページに加え、Markdown / MDX ファイルを置くことができます。
現在、セットアップ時に生成された src/pages/index.js が存在しており、このページがホームだと認識されているので、src/pages 以下のファイルをすべて削除しましょう。
この状態でルートにアクセスすると、ドキュメントのインデックスページが表示されます。

これで、ドキュメントページをホームに設定する作業は完了です。
トラブルシューティング
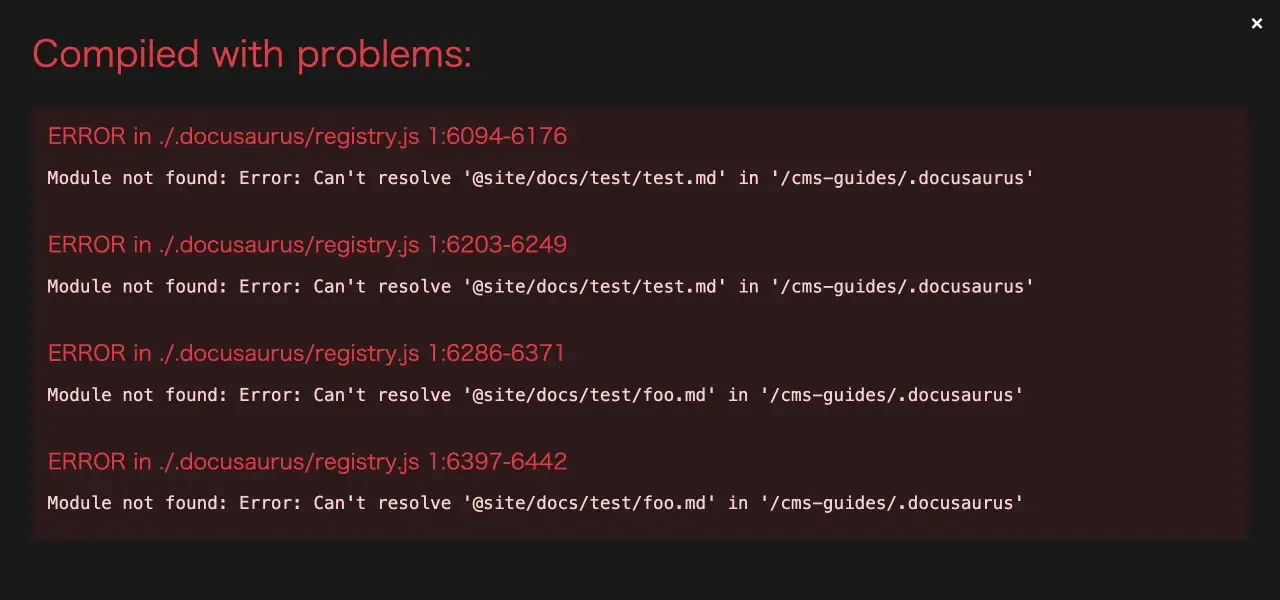
見出し「トラブルシューティング」Docusaurus を起動させたままディレクトリやファイル名を変更すると、以下のようなエラーメッセージが表示されることがあります。

このようなときには、一度 Docusaurus を終了して、再度立ち上げ直すと復旧することがあります。
また、ブラウザのキャッシュが残っていることがあるので、ローカル環境で変更が反映されないときには、ブラウザを更新してみてください。
それでも解消しない場合には、問題箇所を特定して修正する必要があります。
ドキュメントページの追加
見出し「ドキュメントページの追加」それでは、ドキュメントページを追加していきますが、今回追加するドキュメントページおよび、格納する画像ファイルの構成は以下とします。
docs
├── index.md
├── pages
│ ├── home.md
│ └── services.md
├── information.md
└── assets
| ファイルパス | 内容 |
|---|---|
docs/index.md | ドキュメントのインデックスページ |
docs/pages/home.md | 「ホーム」の編集方法を説明するページ |
docs/pages/services.md | 「サービス」の編集方法を説明するページ |
docs/information.md | 「お知らせ」の編集方法を説明するページ |
docs/assets | 画像ファイル |
まず、セットアップ時に生成された、docs/tutorial-basics と docs/tutorial-extas の 2 つのディレクトリを削除しておきます。
そのうえで、GitHub リポジトリの docs 以下のファイルを反映します。
https://github.com/griponminds/docusaurus-tutorial/tree/vol-3
docs/index.md の中身を見ると、以下のような Markdown のコードで構成されています。
# はじめに
このドキュメントは「Pace Layering」のコーポレートサイトに導入されている、コンテンツ管理システム(以下「CMS」)の使用方法を掲載しています。
## CMS
CMS は Git ベースでオープンソースの「TinaCMS」を使用しています。
- [TinaCMS](https://tina.io/)
## インストール
以下の Git リポジトリよりデータ一式を取得します。
- [Git リポジトリ](#)
:::caution
リンク先の Git リポジトリは存在しません。
:::
データを取得したディレクトリに移動して、npm パッケージをインストールします。
```bash
npm install
```
## TinaCMS の起動
以下のコマンドで TinaCMS が起動します。
```bash
npm start
```
起動したあと、各画面には以下の URL でアクセスできます。
| 画面 | URL |
| --- | --- |
| ウェブサイトのホーム | [http://localhost:3000](http://localhost:3000/) |
| TinaCMS 管理画面 | [http://localhost:3000/admin/index.html](http://localhost:3000/admin/index.html) |
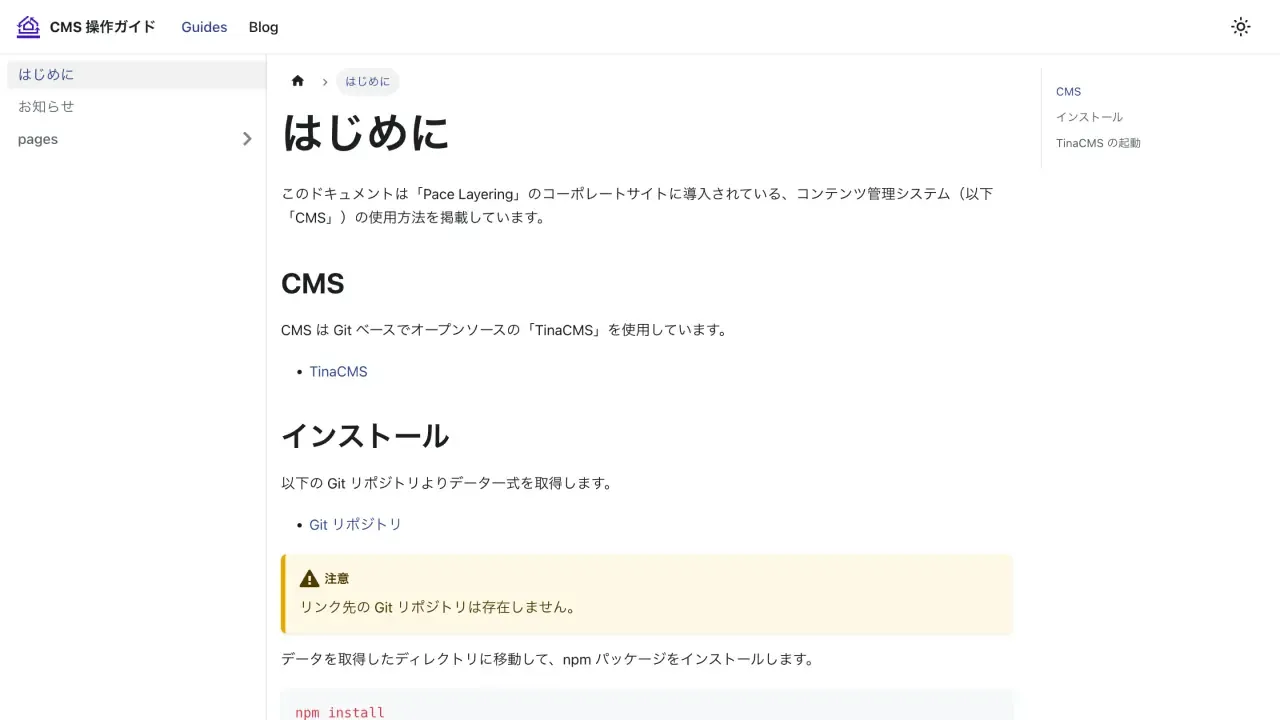
このファイルを反映すると以下のような見え方になります。

Markdown 記法の詳細については、次回「Markdown / MDX」編で説明します。
Front Matter
見出し「Front Matter」本記事の Markdown ファイルでは使用していませんが、ファイルの先頭に YAML 形式でページのメタデータを指定できます。
以下は、ドキュメントに description と、タグを指定する例です。
---
description: CMS の使用方法を掲載しています。
tags:
- CMS
- npm
---
# はじめに
<!-- ... -->
この --- で区切られたエリアは Front Matter(フロントマター)と呼ばれます。
Docusaurus では、以下のような内容を指定できますが、Front Matter を指定しない場合にはデフォルト値が使用されます。
| キー | 内容 | デフォルト |
|---|---|---|
id | ドキュメント ID | ファイルパス |
title | タイトル | h1 もしくは id |
description | 概要 | Markdown の最初の行 |
image | SNS シェア画像 | undefined |
slug | カスタム URL | ファイルパス |
tags | タグ(配列で指定) | undefined |
draft | 下書き | false |
sidebar_position | サイドバーの位置 | デフォルトの並び順 |
すべてのフィールドの詳細な説明は、公式ドキュメントをご確認ください。
サイドバーのカスタマイズ
見出し「サイドバーのカスタマイズ」一般的なウェブサイトであれば、サイドバーの役割は補助的なナビゲーションにとどまりますが、ドキュメントサイトにおいては、全体の構成を確認したり、現在地を知るためにも重要なツールです。
Docusaurus でサイドバーを管理する選択肢としては、以下のパターンが考えられます。
- A.
sidebars.jsで一元管理 - B. 自動生成 + 個別調整
- C. ファイル名の接頭辞
A. sidebars.js で一元管理
見出し「A. 」sidebars.js で、サイドバーの情報を一元管理する方法です。
本シリーズではこのパターンを採用していきますので、const sidebars = { } を以下のように変更してください。
const sidebars = {
tutorialSidebar: [
{
type: 'doc',
id: 'index',
},
{
type: 'category',
label: '固定ページ',
link: {
type: 'generated-index',
title: '固定ページ',
slug: '/pages',
},
items: [
'pages/home',
'pages/services',
]
},
{
type: 'doc',
id: 'information',
},
],
};
module.exports = sidebars;
type: 'doc' は、ドキュメントページへのリンクを意味し、id(ドキュメント ID)は「ディレクトリ + ファイル名(拡張子を除外)」で対象となるページを指定します。
以下にドキュメント ID の例を示します。
| ファイルパス | ドキュメント ID |
|---|---|
docs/index.md | index |
docs/pages/home.md | pages/home |
docs/pages/contact/form.mdx | pages/contact/form |
type: 'category' は、カテゴリの階層を意味し、type: 'generated-index' でカテゴリインデックスのページを生成しています。このとき、スラッグ(slug)を指定することができます。
items の配列には、このカテゴリに属するドキュメント ID を指定しています。
上記のコードを反映すると、サイドバーの設定とカテゴリインデックスのページが反映されます。

この方法では、ページが追加・削除されるたびに sidebars.js の編集が必要になるので、多少のメンテナンスコストはかかりますが、1 つのファイルでデータが管理できるので、サイドバーの並び順を細かく制御したい場合には堅実な手法です。
なお、sidebars.js では、部分的に自動生成(type: 'autogenerated')を設定することもできます。例えば以下のように、docs/pages 以下を自動生成にすることも可能です。
const sidebars = {
tutorialSidebar: [
{
type: 'doc',
id: 'index',
},
{
type: 'category',
label: '固定ページ',
link: {
type: 'generated-index',
title: '固定ページ',
slug: '/pages',
},
items: [
{
/* 自動生成の指定 */
type: 'autogenerated',
dirName: 'pages',
}
]
},
{
type: 'doc',
id: 'information',
},
],
};
module.exports = sidebars;
B. 自動生成 + 個別調整
見出し「B. 自動生成 + 個別調整」こちらはベースは自動生成にまかせ、順番を変えたい場合には、Front Matter やカテゴリの設定ファイルである _category_.json もしくは _category_.yml で調整する方法です。
初回セットアップの状態では、こちらのパターンが採用されています。
const sidebars = {
tutorialSidebar: [
{
type: 'autogenerated',
dirName: '.'
}
],
};
module.exports = sidebars;
自動生成ではカテゴリのインデックスページは生成されないため、_category_.json または _category_.yml で指定します。
以下は「固定ページ」のカテゴリインデックスを生成する例です(YAML 形式)。
position: 2
label: 固定ページ
link:
type: generated-index
title: 固定ページ
position はサイドバーの順番を数値で指定します。2.5 のように小数点以下も指定できます。
また、link の type: generated-index によって、ディレクトリ直下に含まれるページのリンク一覧を生成しています。
このままだと、position を明示している「固定ページ」がサイドバーの一番上に表示されるので、各 Markdown ファイルの Front Matter の sidebar_position にも順番を指定します。
---
sidebar_position: 1
---
---
sidebar_position: 3
---
これで、カテゴリインデックスも含めて、サイドバーの設定ができました。

サイドバーの並び順を細かく制御したい場合、個別にファイルを調整していかなければならないので、この方法は推奨できません。
また、_category_.yml の label で指定した値が URL となるため、日本語のラベルの場合に、パーセントエンコーディング(percent-encoding)がおこなわれ、シンプルな URL にならない点も留意しておく必要があります1。
C. ファイル名の接頭辞
見出し「C. ファイル名の接頭辞」最後に、ファイル名の頭に数字の接頭辞を付けて管理する方法です。
sidebars.js では、type: 'autogenerated' を指定してすべて自動生成にしたうえで、以下のように、ファイル名の先頭に 01- のような接頭辞をつけて並び順を指定します。
この接頭辞は URL やドキュメント ID などのデフォルト値からは自動的に除去されます。
docs
├── 01-index.md
├── 02-pages
│ ├── 01-home.md
│ ├── 02-services.md
│ └── _category_.yml
├── 03-information.md
└── assets
この方法では、ファイルシステムの並び順とサイドバーの並び順がそろうので、一見すると理想的なパターンのように思えます。
しかし、ファイルが追加されて並び順が変わると、前後のファイル名にも影響を及ぼすことになります。さらに、Markdown 内でそれらのファイルにリンクが貼られている場合には、リンク指定も更新する必要が出てきます。
また、「B. 自動生成 + 個別調整」同様に、_category_.yml でスラッグ(URL)を指定できないため、パーセントエンコーディング(percent-encoding)が発生する懸念も残ります。
このように、Docusaurus でのサイドバーの管理方法はさまざまですが、それぞれのパターンによって一長一短があるので、ドキュメントサイトの運営方針に応じて、どのパターンを採用するかを検討するとよいでしょう。
サイドバーのより詳しい説明については、公式ドキュメントをご確認ください。
次回は、Markdown / MDX の機能を見ていきます。
脚注
-
パーセントエンコーディングとは、URL に使えない文字を変換する処理で、例えば「固定ページ」という文字列であれば
%E5%9B%BA%E5%AE%9A%E3%83%9A%E3%83%BC%E3%82%B8に符号化されます。 ↩