ここ数年で、国内のウェブ界隈においてもアクセシビリティへの関心が一気に高まりましたが、その一方で、サステナビリティや SDGs の文脈の延長線上にある、ウェブサステナビリティが語られる機会はほとんどありません。
サステナビリティへの取り組みを宣言している企業サイトや特設サイトにおいても、ウェブサステナビリティに積極的に取り組んでいるサイトは少なく、むしろ、画像や動画を多用し、アニメーションの演出を取り入れて、企業イメージを優先しているほうが多いのではないでしょうか1。
ここには大きなギャップが存在し、改善の余地があると考えられます。
この記事では、インターネットにおける課題の現状認識と、ウェブサステナビリティの基本的な概念を説明したうえで、具体的に導入する方法の一例を紹介していきます。
インターネットと気候変動
見出し「インターネットと気候変動」私たちが普段、何気なく使用しているインターネットと、CO2 の排出や気候変動問題は直接リンクしていないように感じます。
しかし、当然ながらインターネットの仕組みには電力が不可欠です。ウェブサイトやウェブアプリを使用することで、実に多くの電力を消費し、その結果、多くの CO2 を排出しています。
最近の調査によると、世界のインターネットの年間エネルギー消費量は 1021 TWh にも及び、それにより 491 億トン相当の CO2e(二酸化炭素換算)を排出していることになります2。
また、デジタル排出量を推定するモデル(SWDM)3の最新のデータを用いると、インターネットを国に例えた場合、世界で 13 番目に排出量の多い国に相当するとのことです2。
モデルの計算方法が変わったことにより、以前よりも相対的な順位は下がりましたが、引き続き上位の国に匹敵する排出量を維持しています。
それでは、インターネットを使用するときに、電力は何によってどの程度消費されるでしょうか。このモデルでは、データセンター、ネットワーク、ユーザデバイスの 3 つの区分で、エネルギーの割合が分けられています。
| セグメント | 割合 | 概要 |
|---|---|---|
| データセンター | 22% | データセンターを維持するためのエネルギー |
| ネットワーク | 24% | データを転送するために使用されるネットワークのエネルギー |
| ユーザデバイス | 54% | エンドユーザが製品やサービスを使用するときのエネルギー |
これらの設備やデバイスは、単に使用するときだけではなく、製造や廃棄までのプロセスにおいてもエネルギーを必要とし、CO2 をはじめとする温室効果ガス(GHG)を排出しています。
そのほかにも、インターネットを取り巻く環境に対する課題は数多く存在します4。
- データセンターに設置されたサーバを冷却するために大量の水資源が使われる
- リサイクルされずに廃棄される電子廃棄物(E-waste)
- デバイスを製造する過程で発生する天然資源の採掘や化学汚染
また、エネルギーを多く消費している先進国よりも、途上国や社会的弱者が、気候変動による大きな被害を受ける不公正な構造は「気候正義(Climate Justice)」と呼ばれています。
このように、インターネットと気候変動は切っても切れない関係にあり、一部では急速に対策が進んでいるとはいえ、依然として多くの課題が残っているといえます。
電力需要の増大
見出し「電力需要の増大」ウェブの技術革新によって、よりパフォーマンスに優れたサイトを作りやすくなってきている一方で、ページの重量は年々増加する傾向にあります。
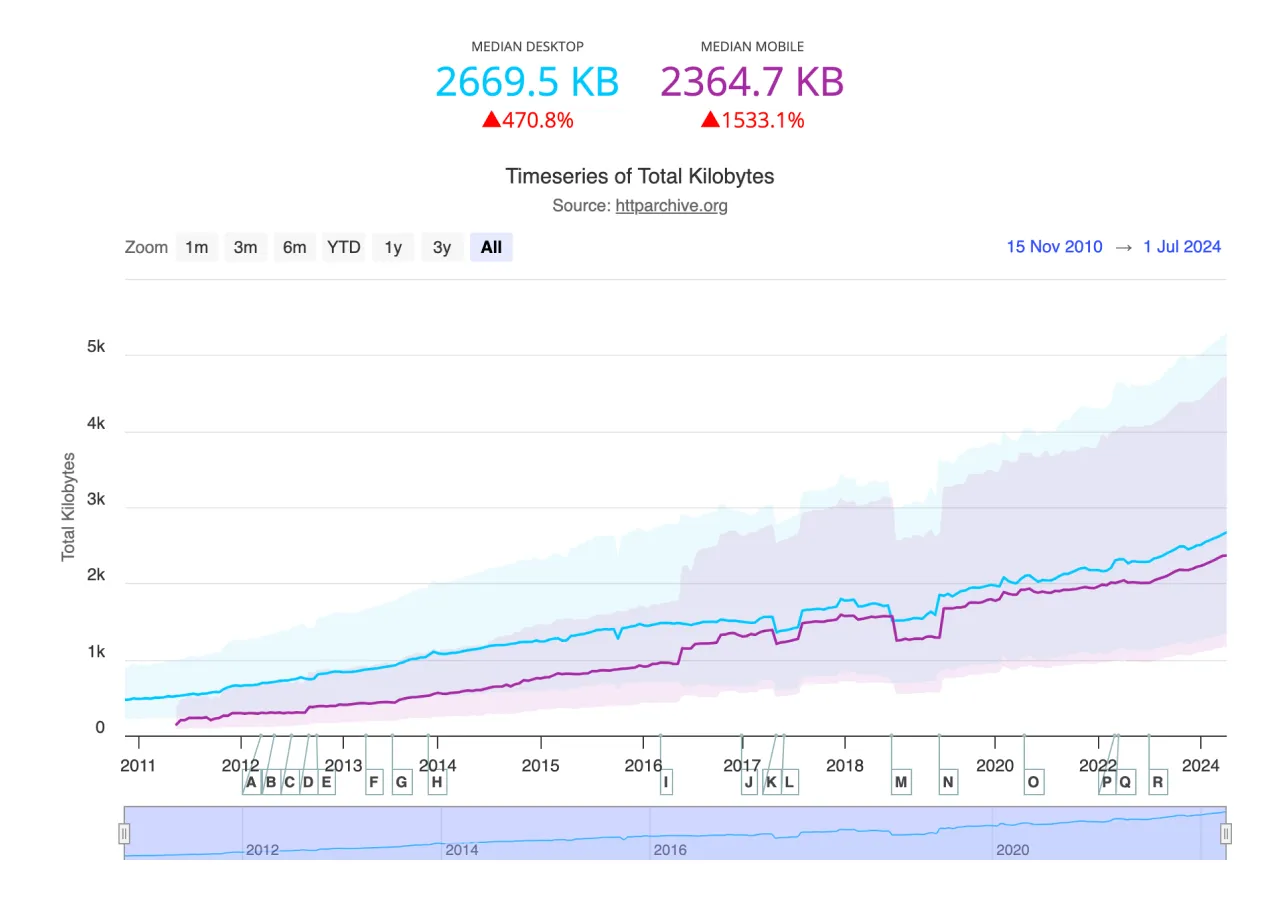
以下は HTTP Archive による、ページごとのデータ転送量のチャートです。

2024 年 7 月時点では、デスクトップページの平均的なデータ転送量は 2669.5 KB で、モバイルページの平均的なデータ転送量は 2364.7 KB です。
この重量には、リクエストされた HTML ファイルに加え、そこから読み込まれる CSS ファイルと JS ファイル、画像や動画、音声などのメディアファイル、フォントファイル、そしてサードパーティのリソースなどが含まれています。
ウェブページの重量が増加するにつれて、ユーザデバイスからデータセンターまで、ネットワークを往復して送られるデータ量は大きくなり、それだけ CO2 の排出量も増加します。
さらに、近年では AI(人工知能)や暗号通貨(仮想通貨)によって、デジタル分野における電力需要の急増に拍車をかけていることも問題視されています。
ただし、AI については、必ずしも気候変動にアクセルを踏む側面があるだけではなく、気候モデルを改善して、より正確な予測をしたり、エネルギー効率を最適化するためなどにも使用されるため5、気候変動にブレーキをかけるためのイノベーションとして期待されている側面もあります。
インターネット空間の持続可能性
見出し「インターネット空間の持続可能性」CO2 の排出による地球温暖化や気候変動の問題に加えて、近年ではインターネット空間そのものの治安の悪さが顕著になってきています。
思いつく脅威をいくつかリストアップします。
- アテンションエコノミー(関心経済)
- ダークパターン
- 個人データの不正利用やデータ漏洩
- プライバシーの侵害
- ネット広告の悪質化
- サイバー攻撃の増大
- デマや虚偽情報、誹謗中傷、迷惑行為、詐欺、陰謀論 etc.
これらの脅威は、インターネット空間がますます居心地の悪い場所に変わるだけではなく、すでに顕在化しているように、インターネット上の情報や発信をきっかけとして、現実世界における事件や騒動にもエスカレートします。
ウェブサステナビリティとは
見出し「ウェブサステナビリティとは」国際連合(UN)が定義するサステナビリティでは、以下のように「将来の世代のニーズを満たす能力を損なうことなく、現在のニーズを満たすこと」とされています。
Meeting the needs of the present without compromising the ability of future generations to meet their own needs.
このウェブ版がウェブサステナビリティです。上記で説明した、インターネットに起因する地球環境への影響と、インターネット空間そのものに対する脅威に立ち向かい、克服することで、次の世代にバトンをつなぐアプローチであると考えることができます。
ただ、このように説明すると、「スケールが壮大で自分にはそれを変える力はない」と考えてしまいがちですが、そんなことはありません。
ウェブアクセシビリティがそうであるように、ウェブサステナビリティにおいても、私たち一人一人の意識や取り組みによって、少しずつ状況を良くしていくことができます。
これは、ウェブというメディアの持っている大きな強みです。
また、ウェブサステナビリティは、インターネットをより使いやすくする取り組みであり、個人的にはウェブにおけるベストプラクティスの集合体であると考えています。
継続的に取り組むことで、以下の効果をもたらすことが期待できます。
- アクセシビリティが確保できる
- ページの表示速度が向上する
- 優れた情報アーキテクチャと UI により、ユーザが探したい情報に到達しやすくなる
- ユーザデバイスのバッテリーの消費量が少なくなり、デバイスの寿命が長くなる
- ユーザのプライバシーが保護される
- セキュリティリスクが低くなる
- ウェブサイトのランニングコストを削減できる
- コードがシンプルになり、メンテナンス性が高くなる
- SEO の効果が得られる
この結果として、さまざまな環境や状況に耐えうるウェブサイト(レジリエントなウェブサイト)になり、コンバージョンにもつながり、ブランドイメージにも貢献することができます。
具体的な改善策は多岐にわたるため、これらは次回の記事で説明する予定ですが、ひとまず、ウェブサステナビリティの取り組みを導入する一例を見てみましょう。
ウェブサステナビリティをはじめる
見出し「ウェブサステナビリティをはじめる」ここでは、筆者が運営するウェブデザインギャラリー「I/O 3000」を題材にして、以下のサイクルでウェブサステナビリティの改善を考えていきます。
- 1. 調査
- 2. 分析
- 3. 計画
- 4. 実行

なお、このサイトの特性は以下のとおりです。
- コンテンツの中心は画像(サイトのスクリーンショット)
- 更新頻度は 1 日 1 回(土日を除く)
- CMS は WordPress
- ホスティング環境は国内のレンタルサーバ
1. 調査
見出し「1. 調査」まずは、以下の記事で紹介しているオンラインツールなどを使用して、対象のサイトを調査し問題点を洗い出します。
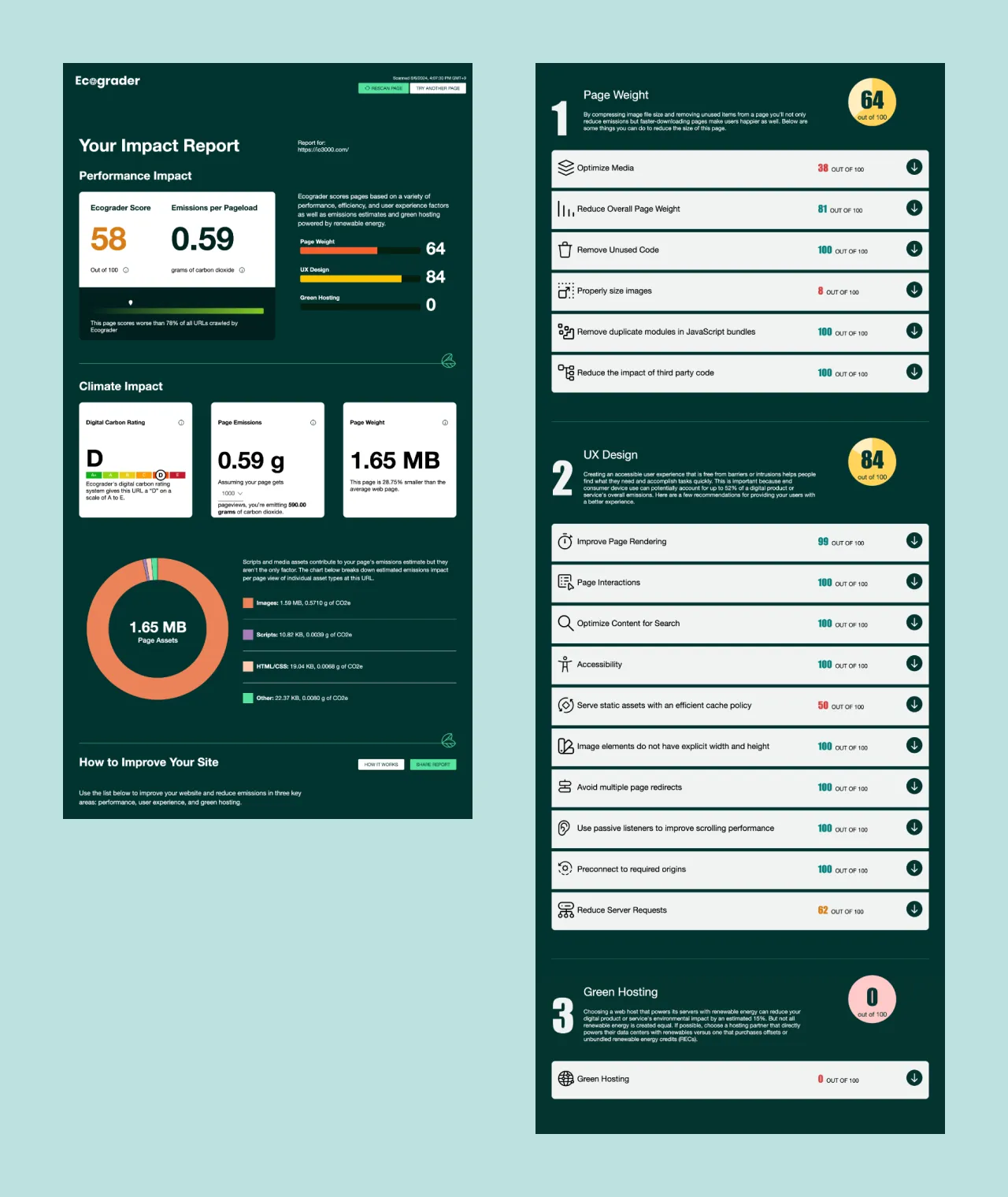
今回は、さまざまな検査項目をオールインワンでチェックできる「Ecograder」を使用します。以下は、I/O 3000 をテストした結果のスクリーンショットです(2024 年 8 月 6 日時点)。

概要は以下のとおりです。
| 項目 | 内容 |
|---|---|
| スコア | 58 / 100 |
| 評価 | D |
| ページごとの CO2 排出量(推定) | 0.59 g |
| ページの重量 | 1.65 MB |
また、カテゴリごとのスコアは以下のとおりです。
| カテゴリ | スコア |
|---|---|
| ページの重量 | 64 / 100 |
| UX デザイン | 84 / 100 |
| グリーンホスティング | 0 / 100 |
なかなか厳しいスコアですが、それだけ改善の余地が残されていると考えられます。
ここから、別のツールで計測したり、Web Sustainability Guidelines(WSG)1.0 の各ガイドラインなどを参考にして、できるだけ多くの問題点をリストアップします。
なお、ツールを使用したテスト結果は絶対視してはいけません。あくまでも問題の把握や改善のきっかけとして、または定点観測のマイルストーンとして、参考程度にとどめましょう。
2. 分析
見出し「2. 分析」続いて、リストアップした問題点から具体的な改善策を考えていきます。
Ecograder のテスト結果を分析すると、おもに以下の対策が効果的だと判断できます。
- グリーンホスティングを選択する6
- 最新の画像フォーマットを使用する(AVIF や WebP)
- 画像のサイズを適切に指定する
- 静的アセットにキャッシュを設定する
ここからさらに、自身で分析して洗い出した問題点に対するタスクも追加していきます。
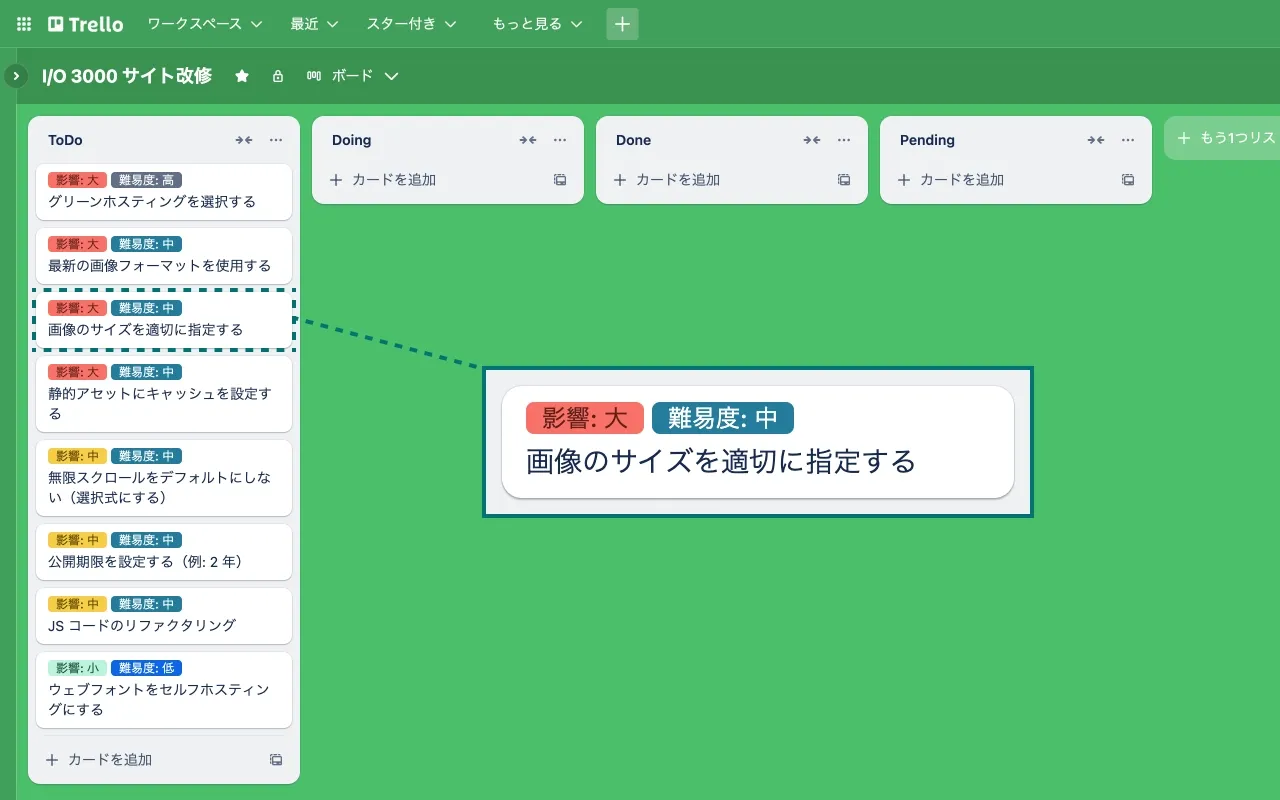
今回は Trello を使用して、以下のように、各タスクに「影響」と「難易度」のラベルを付与したうえで、優先順位をつけました。

影響度が大きく、難易度が低いタスクほど優先順位が高くなり、反対に、影響度が小さく、難易度が高いタスクほど優先順位は低くなります。
3. 計画
見出し「3. 計画」ここから、サイトの制約や目的に応じて、採用するタスクを計画していきます。
極端なことをいえば、画像をすべて無くしてテキストベースにすれば、もっともエネルギー効率は良くなりますが、それではこのサイトの目的を達成できません。
品質やスケジュール、予算といったプロジェクトの制約の範囲内で、サイトのゴールから外れることなく、より効果的なタスクを選ぶ必要があります。
I/O 3000 に関しては、CMS が WordPress であることが制約となっており、前項でリストアップしたタスクの一部を実行するのが困難になっています。この問題をクリアするために、静的サイトジェネレータ(SSG)で構築し直す方向で計画します。
個人運営の非営利サイトなので、スケジュールについては制約がありませんが、ひとまず 2024 年内 2025 年 2 月を目標に改修を進めていく予定です。
4. 実行
見出し「4. 実行」あとは、計画に沿ってタスクを実行していきますが、予定していたタスクがひととおり完了したら、再びツールを使用してテストを実施し、改善されていることを確認します。
ウェブサステナビリティは継続的に取り組んでいくことが大切です。一度基準をクリアしたら終わりではなく、漸進的に改善を繰り返していくことを心がけます。
おわりに
見出し「おわりに」この記事では、ウェブサステナビリティの基本的な概念の説明と、導入方法の一例を紹介しました。
ウェブサステナビリティが包み込む領域はとても広く、環境への影響を少なくする取り組みはもちろんのこと、アクセシビリティやパフォーマンス、UX デザイン、プライバシーやセキュリティ、さらには経済的・社会的な影響にまで及びます。
そのため、何から手をつければよいか迷ってしまいますが、対応できそうなところから試してみて、学びを得ながら、少しずつ範囲を広げていくのがよいのではと考えています。
次回は、このウェブサステナビリティの広い領域のなかから、具体的な改善策をいくつか取り上げていく予定です。
参考文献
見出し「参考文献」本記事の作成にあたり、以下のウェブページを参考にしました。
- Introduction to web sustainability | MDN Blog(外部リンクを開く)
- Introduction to Web Sustainability | W3C(外部リンクを開く)
- Web Sustainability Guidelines (WSG) 1.0 | W3C(外部リンクを開く)
脚注
-
ウェブサステナビリティの理念が浸透していないのは、国内のサイトに限った話ではなく、2023 年に UAE で開催された COP28 のサイトにおいても、その配慮が欠けていることが「Greenwashing and the COP28 Website | CSS { In Real Life }」や「COP28 UAE: A Low Carbon Website Review | Fershad Irani」で指摘されています。 ↩
-
New Sustainable Web Design Model changes the context of internet emissions | Wholegrain Digital ↩ ↩2
-
国内のホスティングサービスにおいては、再生可能エネルギーを使用したデータセンターが徐々に増えつつありますが、一般ユーザがグリーンホスティングを選択することは敷居が高い状況にあります。 ↩